Teach all the basic concepts and the most important points and features of HTML programming in a simple and fluent language with operational examples
HTML stands for "Hyper Text Markup Language", which is used to create web pages and applications. What is meant by "Hyper Text Markup Language" and web page?
What is HTML and how does it work?
"HTML" is a text file containing a special syntax, file, and naming convention that indicates to the computer and web server that it is "HTML" and should be read as such. By applying these "HTML" conventions to a text file in almost any text editor, the user can write and design an initial web page and then upload it to the Internet. The most basic "HTML" contract is to include a document type declaration at the beginning of the text file and always at the beginning of the document, because it is the part that definitely informs the computer that this is an "HTML" file. The document header is usually: "<!DOCTYPE html>".
It should always be written like this, without any content inside it or breaking it. Any content that precedes this announcement will not be recognized by the computer as "HTML". Doctypes are not just used for HTML, but can be used to create any document that uses SGML (Standard Generalized Markup Language). "SGML" is a standard for specifying a specific markup language that is used. "HTML" is one of several markup languages to which "SGML" and "doctype" notifications are applied.
Another critical requirement for creating an "HTML" file is to save it with the ".html" or ".htm" file extension. While the "doctype HTML" declaration signals the computer from inside the file, the file extension signals the computer from outside the file. With both, a computer can recognize an "HTML" file, whether it is reading a file or not. This is especially important when uploading files to the web, because the web server must know what to do with the files before it can send them to the client system to read the internal contents.

After writing "doctype" and saving it as an "HTML" file, the user can implement other "HTML" syntax tools to customize a web page. When done, users will likely have several "HTML" files related to different web pages.
It is important to upload these files in the same hierarchy in which they were stored, because each page points to the file paths of the other pages and enables the link between them. Uploading them in a different order will cause the links to be broken and the pages to be lost, because the specified file paths do not match the pages.
What are HTML tags and how do they work?

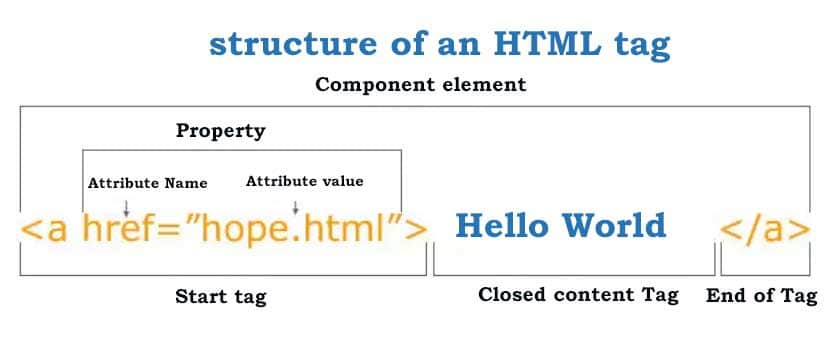
As you can see in the example of the "HTML" tag in the image above, there are not many components. In general, we have two types of tags here: 1- Open / start tags ("Opening Tag") and 2- Closing / end tags ("Closing Tag"). "HTML" open tags include the name tag ("name") and the attribute tag ("attribute"), all of which, like the heading tag, include an open hashtag ("<"), a tag name, and a closed hashtag (">" ) are. Closed tags include "forward slash" and closed "name" tags.
As you can see in the figure, closed tags include an asterisk or "wide angle" (">"), a slash mark ("forward slash"), the name of the tag, and a hashtag or closed angle ("<"). For tags like "<img>" which are closed tags, it's best to end it with a "forward slash". So as mentioned, each tag is between an asterisk or an open angle ("<") and an asteroid or a closed angle (">") and everything is displayed between the open and closed tags. In the example above, the "<a>" tag creates a link called "Hello World" that points to the "hope.html" file.
a simple HTML example
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>HTML example description above
"<DOCTYPE!>": This field specifies the type of document or informs the browser about the HTML version.
"<html>": This tag informs the browser that this is an HTML document. The text between the html tag describes the web document. This tag is a holder for other HTML elements except "<!DOCTYPE>".
"<head>": This tag should be the first element within the "<html>" tag that contains additional data (document information). The "<head>" tag must be closed before the "<body>" tag can be opened.
"<title>": As the name implies, is used to add a title to the HTML page that appears at the top of the browser window. Must be placed inside the "<head>" tag and closed immediately. (This tag is optional.)
"<body>": The text between the "<body>" tags describes the content of the page that is visible to the user. This tag contains the main content of the HTML document.
"<h1>": The text between the "<h1>" tags indicates the first level header of the web page.
"<p>": Text between tags "<p>" Describes a paragraph of a web page.
What is HTML 5
HTML5 is an updated version of HTML from HTML4 (XHTML follows a different numbering version). HTML5 follows the same basic HTML4 rules, but adds some new tags and features that enable better meaning and dynamic elements using JavaScript. New elements include: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>.
There are also new types of input for forms, including phone, search, URL, email, date, month, week, time, local time, number, range, and color. By increasing the movement to keep the structure and style separate, some of the designed styles, along with those that had access problems or had very little use, have been removed.
The following elements should no longer be used in HTML:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
The main purpose of Html5 is to support the latest multimedia technologies so that it is easy to read and can be constantly understood by computers, web browsers,parsers, and more.
Advantages and disadvantages of HTML
The advantages of using HTML are:
- is widely accepted by a large number of available sources.
- Runs natively in any browser.
- It is relatively easy to learn.
- has a clean and stable source code.
- is open source and free to use.
- Can be integrated with other backend programming languages such as PHP.
Disadvantages to consider are:
- It does not have much dynamic performance and is mainly used for static web pages.
- All components must be created separately, even if they use the same elements.
- Browser behavior can be unpredictable. For example, older browsers may not be compatible with newer features.
Common HTML tags
HTML tags specify the overall structure of a page and how the elements inside it are displayed in the browser. Common HTML tags are:
- "<h1>" which describes a top-level title.
- "<h2>" which describes a second level title.
- "<p>" that describes a paragraph.
- "<table>" that describes tabular data.
- "<ol>" which describes a list of sorted information.
- "<ul>" which describes an unordered list of information.
As mentioned, there are open and closed tags that contain the content you want. An open tag looks like this: <p>. The end tag is the same, but it has a backlash that indicates the end of the HTML tag. Close tags like this: </p>;.
How to use and implement HTML
Because HTML is completely text-based, an HTML file can be easily edited by opening it in applications such as Notepad ++, Vi or Emacs. Any text editor can be used to create or edit an HTML file, and as long as it is named with the .html file extension, any web browser such as Chrome or Firefox can display the file as a web page.
For professional software developers, there are several WYSIWYG editors for developing web pages. NetBeans, IntelliJ, Eclipse, and Microsoft Visual Studio offer WYSIWYG editors as standard plugins or components that make HTML extremely easy to use and implement.

These WYSIWYG editors also allow HTML troubleshooting, although modern web browsers often contain web developer plugins that highlight HTML page problems, such as missing tags or how HTML does not look good.
Chrome and Firefox both include HTML development tools that allow you to instantly view the HTML file of a web page, as well as edit it instantly and make instant changes to your web browser.
HTML, CSS and JavaScript
HTML is used to create web pages, but experiences limitations on "fully responsive" components. Therefore, HTML should only be used to add text elements and their structure to a page. For more complex features, it can be combined with (CSS) and JavaScript (JS). An HTML file can be linked to a CSS or JS file.
Usually at the top of the document with a specific file path that contains information about the colors to be used, fonts, and other information about HTML elements. JavaScript also allows developers to integrate more dynamic functions such as pop-ups and photo sliders into a web page. Tags called class attributes are used to match HTML elements to their respective CSS or JS elements.
For example, if the user wants the color of a certain amount of text to be red, he can write code in the CSS file with a class attribute that makes the text red.
It can then place the associated class attribute on all the snippets of text that it wants to be red on the HTML page.
The same principle applies to JS tabs with different functions. Separating information about how a page is structured from information about how a web page looks when running in a browser is a pattern of software development and is best known as segregating concerns.
HTML history and development
In the early days of the World Wide Web, tagging text-based documents using HTML was enough to facilitate the sharing of academic papers and technical notes.
However, with the spread of the Internet to public homes, there has been a growing demand for web pages in terms of formatting and interaction.
HTML 4.01 was released in 1999, when the Internet was not yet known and HTML5 was not standardized until 2014. During this time, HTML notation changed from describing a web page content document to a role that explains how a web page is displayed.
As a result, a tag on HTML4-based web pages often contains information such as what font to display, what color to use for the background, and how to align the content. Describing how an element appears on a web page in a tag is considered an anti-HTML template.
HTML in general should describe how content is structured, not how it is displayed and styled in the browser. Other markup languages are better suited for this task.
A major difference between HTML4 and HTML5 is that the "separation of concerns" pattern is applied more carefully in HTML5 than in HTML4. With HTML5, Balad and Italic tags are obsolete. For paragraph tags, the "align" attribute has been completely removed from the HTML specification.
Extended versions of HTML
Below is a list of HTML versions and the years they were created. Several duplicates of each version have been released over time. The purpose of this list is to focus on important repetitions.
- HTML 1.0: Released in 1992. It had very limited capabilities and about 20 elements.
- HTML 2.0: Released in 1995. Began to combine elements related to mathematical functions.
- HTML 3.2: Released in 1996. Eliminated the mathematical function scheme altogether and eliminated the overlap between the various proprietary plugins.
- HTML 4.0: Released in 1997. Introduced three changes that differed in the number of obsolete elements allowed.
- HTML 4.01: Released in 1999. It was very similar to 4.0.
- HTML 5: Released in 2014. This version came about after a long hiatus in updating because the developer (W3C) was focusing on another parallel language called XHTML.
- HTML 5.1: Released in 2016. Aimed at making it easier to adapt different types of media embedding to new tags.
- HTML 5.2: Released in 2017. Its purpose was to be equally understandable to humans and computers.
- HTML 5.3: Not yet published. W3C is working with WHATWG on the new version. This collaboration began in 2019.
HTML syntax standards
In the following example, there are two HTML elements. Both elements use the same paragraph tag, denoted by the letter p, and both use the dir attribute, although different attribute values are assigned to the HTML attribute name and value pairs, rtl and ltr. Note that when this HTML snippet is executed in a browser, HTML tags affect how each HTML element is displayed on the page, but none of the HTML tags or attributes are displayed.
HTML simply explains how content is presented and is never displayed to the end user. In order for a web browser to display an HTML page without error, it must be presented with well-formatted HTML. For good form, each HTML element must be in an open tag and a closed tag. In addition, any new tags that open in another tag must be closed before the original tag can be closed.
