Teach all the basic concepts and the most important points and features of HTML programming in a simple and fluent language with operational examples
HTML significa "Lenguaje de marcado de hipertexto", que se utiliza para crear páginas web y aplicaciones. ¿Qué se entiende por "Lenguaje de marcado de hipertexto" y página web?
¿Qué es HTML y cómo funciona?
"HTML" es un archivo de texto que contiene una sintaxis especial, un archivo y una convención de nomenclatura que indica a la computadora y al servidor web que es "HTML" y debe leerse como tal. Al aplicar estas convenciones "HTML" a un archivo de texto en casi cualquier editor de texto, el usuario puede escribir y diseñar una página web inicial y luego subirla a Internet.
El contrato "HTML" más básico es incluir una declaración de tipo de documento al principio del archivo de texto y siempre al principio del documento, porque es la parte que definitivamente le informa a la computadora que se trata de un archivo "HTML". El encabezado del documento suele ser: "<! DOCTYPE html>".
Debe escribirse siempre así, sin ningún contenido en su interior ni fragmentado. Cualquier contenido que preceda a este anuncio no será reconocido por la computadora como "HTML".
Los Doctypes no solo se usan para HTML, sino que se pueden usar para crear cualquier documento que use SGML (Lenguaje de marcado generalizado estándar). "SGML" es un estándar para especificar un lenguaje de marcado específico que se utiliza. "HTML" es uno de varios lenguajes de marcas a los que se aplican las notificaciones "SGML" y "doctype".
Otro requisito fundamental para crear un archivo "HTML" es guardarlo con la extensión de archivo ".html" o ".htm". Mientras que la declaración "doctype HTML" señala a la computadora desde dentro del archivo, la extensión de archivo señala a la computadora desde fuera del archivo. Con ambos, una computadora puede reconocer un archivo "HTML", ya sea que esté leyendo un archivo o no. Esto es especialmente importante al cargar archivos en la web, porque el servidor web debe saber qué hacer con los archivos antes de poder enviarlos al sistema cliente para leer los contenidos internos.

Después de escribir "doctype" y guardarlo como un archivo "HTML", el usuario puede implementar otras herramientas de sintaxis "HTML" para personalizar una página web. Cuando termine, es probable que los usuarios tengan varios archivos "HTML" relacionados con diferentes páginas web. Es importante cargar estos archivos en la misma jerarquía en la que fueron almacenados, porque cada página apunta a las rutas de archivo de las otras páginas y permite el vínculo entre ellas. Cargarlos en un orden diferente hará que los enlaces se rompan y las páginas se pierdan, porque las rutas de archivo especificadas no coinciden con las páginas.
¿Qué son las etiquetas HTML y cómo funcionan?

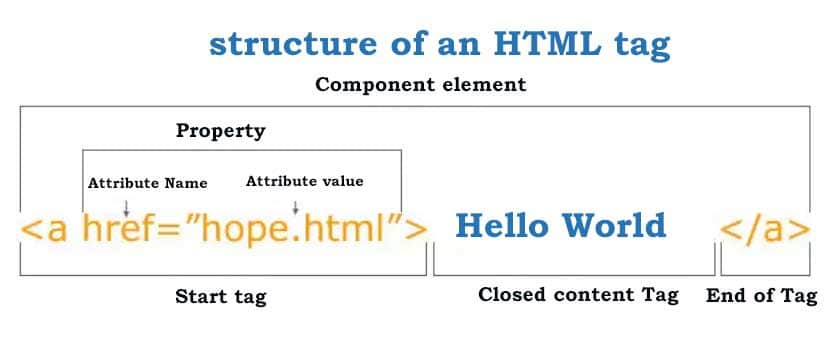
Como puede ver en el ejemplo de la etiqueta "HTML" en la imagen de arriba, no hay muchos componentes. En general, aquí tenemos dos tipos de etiquetas: 1- Etiquetas de apertura/inicio ("Etiqueta de apertura") y 2- Etiquetas de cierre/fin ("Etiqueta de cierre").
Las etiquetas abiertas "HTML" incluyen la etiqueta de nombre ("nombre") y la etiqueta de atributo ("atributo"), todas las cuales, como la etiqueta de encabezado, incluyen un hashtag abierto ("<"), un nombre de etiqueta y una etiqueta cerrada. hashtag (">" ) son.
Las etiquetas cerradas incluyen "barra diagonal" y etiquetas cerradas de "nombre". Como puede ver en la figura, las etiquetas cerradas incluyen un asterisco o "gran angular" ("<"), una barra inclinada ("barra inclinada"), el nombre de la etiqueta y un hashtag o ángulo cerrado (">" ). Para etiquetas como "<img>", que son etiquetas cerradas, es mejor terminarlas con una "barra inclinada".
Entonces, como se mencionó, cada etiqueta está entre un asterisco o un ángulo abierto ("<") y un asteroide o un ángulo cerrado (">") y todo se muestra entre las etiquetas abiertas y cerradas. En el ejemplo anterior, la etiqueta "<a>" crea un enlace llamado "Hello World" que apunta al archivo "hope.html".
un ejemplo HTML sencillo
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Ejemplo de descripción HTML arriba
"<DOCTYPE!>": Este campo especifica el tipo de documento o informa al navegador sobre la versión HTML.
"<html>": esta etiqueta informa al navegador que se trata de un documento HTML. El texto entre la etiqueta html describe el documento web. Esta etiqueta es un soporte para otros elementos HTML excepto "<DOCTYPE!>".
"<head>": esta etiqueta debe ser el primer elemento dentro de la etiqueta "<html>" que contiene datos adicionales (información del documento). La etiqueta "<head>" debe cerrarse antes de que se pueda abrir la etiqueta "<body>".
"<title>": como su nombre lo indica, se usa para agregar un título a la página HTML que aparece en la parte superior de la ventana del navegador. Debe colocarse dentro de la etiqueta "<head>" y cerrarse inmediatamente. (Esta etiqueta es opcional).
"<body>": el texto entre las etiquetas "<body>" describe el contenido de la página que es visible para el usuario. Esta etiqueta contiene el contenido principal del documento HTML.
"<h1>": El texto entre las etiquetas "<h1>" indica el encabezado de primer nivel de la página web.
"<p>": Texto entre etiquetas "<p>" Describe un párrafo de una página web.
¿Qué es HTML 5?
HTML5 es una versión actualizada de HTML de HTML4 (XHTML sigue una versión de numeración diferente). HTML5 sigue las mismas reglas básicas de HTML4, pero agrega algunas etiquetas y características nuevas que permiten un mejor significado y elementos dinámicos usando JavaScript. Los nuevos elementos incluyen: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. También hay nuevos tipos de entrada para formularios, incluidos teléfono, búsqueda, URL, correo electrónico, fecha, mes, semana, hora, hora local, número, rango y color.
Al aumentar el movimiento para mantener la estructura y el estilo separados, se han eliminado algunos de los estilos diseñados, así como aquellos que tenían problemas de acceso o tenían muy poco uso. Los siguientes elementos ya no deben usarse en HTML:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
El propósito principal de Html5 es admitir las últimas tecnologías multimedia para que sea fácil de leer y pueda ser entendido constantemente por computadoras, navegadores web, analizadores y más.
Ventajas y desventajas de HTML
Las ventajas de usar HTML son:
- es ampliamente aceptado por un gran número de fuentes disponibles.
- Se ejecuta de forma nativa en cualquier navegador.
- Es relativamente fácil de aprender.
- tiene un código fuente limpio y estable.
- es de código abierto y de uso gratuito.
- Se puede integrar con otros lenguajes de programación de back-end como PHP.
Las desventajas a considerar son:
- No tiene mucho rendimiento dinámico y se usa principalmente para páginas web estáticas.
- Todos los componentes deben crearse por separado, incluso si utilizan los mismos elementos.
- El comportamiento del navegador puede ser impredecible. Por ejemplo, es posible que los navegadores más antiguos no sean compatibles con las funciones más nuevas.
Etiquetas HTML comunes
Las etiquetas HTML especifican la estructura general de una página y cómo se muestran en el navegador los elementos que contiene. Las etiquetas HTML comunes son:
- "<h1>" que describe un título de nivel superior.
- "<h2>" que describe un título de segundo nivel.
- "<p>" que describe un párrafo.
- "<table>" que describe datos tabulares.
- "<ol>" que describe una lista de información ordenada.
- "<ul>" que describe una lista desordenada de información.
Como se mencionó, hay etiquetas abiertas y cerradas que contienen el contenido que desea. Una etiqueta abierta tiene este aspecto: "<p>". La etiqueta final es la misma, pero tiene un contragolpe que indica el final de la etiqueta HTML. Cierra etiquetas como esta: "</p>".
Cómo usar e implementar HTML
Debido a que HTML está completamente basado en texto, un archivo HTML se puede editar fácilmente abriéndolo en aplicaciones como Notepad ++, Vi o Emacs. Se puede usar cualquier editor de texto para crear o editar un archivo HTML y, siempre que tenga la extensión de archivo .html, cualquier navegador web, como Chrome o Firefox, puede mostrar el archivo como una página web.
Para los desarrolladores de software profesionales, existen varios editores WYSIWYG para desarrollar páginas web. NetBeans, IntelliJ, Eclipse y Microsoft Visual Studio ofrecen editores WYSIWYG como complementos o componentes estándar que hacen que HTML sea extremadamente fácil de usar e implementar.

Estos editores WYSIWYG también permiten la resolución de problemas de HTML, aunque los navegadores web modernos a menudo contienen complementos de desarrollador web que resaltan los problemas de la página HTML, como etiquetas faltantes o cómo HTML no se ve bien.
Chrome y Firefox incluyen herramientas de desarrollo HTML que le permiten ver instantáneamente el archivo HTML de una página web, así como editarlo instantáneamente y realizar cambios instantáneos en su navegador web.
HTML, CSS y JavaScript
HTML se usa para crear páginas web, pero experimenta limitaciones en los componentes "totalmente receptivos". Por lo tanto, HTML solo debe usarse para agregar elementos de texto y su estructura a una página. Para funciones más complejas, se puede combinar con (CSS) y JavaScript (JS).
Un archivo HTML se puede vincular a un archivo CSS o JS. Por lo general, en la parte superior del documento con una ruta de archivo específica que contiene información sobre los colores que se utilizarán, las fuentes y otra información sobre los elementos HTML. JavaScript también permite a los desarrolladores integrar funciones más dinámicas, como ventanas emergentes y controles deslizantes de fotos, en una página web. Las etiquetas llamadas atributos de clase se utilizan para hacer coincidir los elementos HTML con sus respectivos elementos CSS o JS.
Por ejemplo, si el usuario quiere que el color de cierta cantidad de texto sea rojo, puede escribir código en el archivo CSS con un atributo de clase que haga que el texto sea rojo. Luego puede colocar el atributo de clase asociado en todos los fragmentos de texto que desea que estén en rojo en la página HTML. El mismo principio se aplica a las pestañas JS con diferentes funciones.
Separar la información sobre cómo se estructura una página de la información sobre cómo se ve una página web cuando se ejecuta en un navegador es un patrón de desarrollo de software y se conoce mejor como preocupaciones de segregación.
Historia y desarrollo de HTML
En los primeros días de la World Wide Web, el etiquetado de documentos basados en texto mediante HTML era suficiente para facilitar el intercambio de documentos académicos y notas técnicas. Sin embargo, con la expansión de Internet a los hogares públicos, ha habido una creciente demanda de páginas web en términos de formato e interacción.
HTML 4.01 se lanzó en 1999, cuando aún no se conocía Internet y HTML5 no se estandarizó hasta 2014. Durante este tiempo, la notación HTML pasó de describir un documento de contenido de una página web a una función que explica cómo se muestra una página web.
Como resultado, una etiqueta en las páginas web basadas en HTML4 a menudo contiene información como qué fuente mostrar, qué color usar para el fondo y cómo alinear el contenido. Describir cómo aparece un elemento en una página web en una etiqueta se considera una plantilla anti-HTML. HTML en general debe describir cómo se estructura el contenido, no cómo se muestra y se diseña en el navegador. Otros lenguajes de marcado son más adecuados para esta tarea.
Una diferencia importante entre HTML4 y HTML5 es que el patrón de "separación de preocupaciones" se aplica con más cuidado en HTML5 que en HTML4. Con HTML5, las etiquetas Balad y Italic están obsoletas. Para las etiquetas de párrafo, el atributo "alinear" se eliminó por completo de la especificación HTML.
Versiones extendidas de HTML
A continuación se muestra una lista de versiones de HTML y los años en que se crearon. Se han lanzado varios duplicados de cada versión a lo largo del tiempo. El propósito de esta lista es centrarse en las repeticiones importantes.
- HTML 1.0: lanzado en 1992. Tenía capacidades muy limitadas y alrededor de 20 elementos.
- HTML 2.0: Lanzado en 1995. Comenzó a combinar elementos relacionados con funciones matemáticas.
- HTML 3.2: lanzado en 1996. Eliminó el esquema de funciones matemáticas por completo y eliminó la superposición entre los diversos complementos propietarios.
- HTML 4.0: lanzado en 1997. Introdujo tres cambios que diferían en la cantidad de elementos obsoletos permitidos.
- HTML 4.01: lanzado en 1999. Era muy similar a 4.0.
- HTML 5: lanzado en 2014. Esta versión surgió después de una larga pausa en la actualización porque el desarrollador (W3C) se estaba enfocando en otro lenguaje paralelo llamado XHTML.
- HTML 5.1: lanzado en 2016. Su objetivo es facilitar la adaptación de diferentes tipos de incrustaciones de medios a nuevas etiquetas.
- HTML 5.2: lanzado en 2017. Su propósito era ser igualmente comprensible para humanos y computadoras.
- HTML 5.3: Aún no publicado. W3C está trabajando con WHATWG en la nueva versión. Esta colaboración comenzó en 2019.
Estándares de sintaxis HTML
Tenga en cuenta que cuando este fragmento de código HTML se ejecuta en un navegador, las etiquetas HTML afectan la forma en que se muestra cada elemento HTML en la página, pero no se muestra ninguna de las etiquetas o atributos HTML. HTML simplemente explica cómo se presenta el contenido y nunca se muestra al usuario final.
Cada elemento HTML debe estar en una etiqueta abierta y una etiqueta cerrada. Además, cualquier etiqueta nueva que se abra en otra etiqueta debe cerrarse antes de que se pueda cerrar la etiqueta original.
