آموزش کلیه مفاهیم اولیه و مهمترین نکات و ویژگی های برنامه نویسی HTML به زبانی ساده و روان همراه با مثال های عملیاتی
HTML مخفف "Hyper Text Markup Language" است که برای ایجاد صفحات وب و برنامه های کاربردی استفاده می شود. منظور از "زبان نشانه گذاری هایپر متن" و صفحه وب چیست؟
HTML چیست و چگونه کار می کند؟
"HTML" یک فایل متنی است که حاوی یک نحو خاص، فایل و قرارداد نامگذاری است که به کامپیوتر و سرور وب نشان می دهد که "HTML" است و باید به این صورت خوانده شود. با اعمال این قراردادهای "HTML" روی یک فایل متنی تقریباً در هر ویرایشگر متنی، کاربر می تواند یک صفحه وب اولیه را بنویسد و طراحی کند و سپس آن را در اینترنت آپلود کند.
ابتدایی ترین قرارداد "HTML" گنجاندن یک اعلان نوع سند در ابتدای فایل متنی و همیشه در ابتدای سند است، زیرا بخشی است که قطعاً به رایانه اطلاع می دهد که این یک فایل "HTML" است. هدر سند معمولاً به این صورت است: "<! DOCTYPE html>".
همیشه باید به این صورت نوشته شود، بدون هیچ محتوایی در داخل آن یا شکسته شدن آن. هر محتوایی که قبل از این اعلامیه باشد توسط رایانه به عنوان "HTML" شناسایی نخواهد شد.
Doctypes فقط برای HTML استفاده نمی شود، بلکه می تواند برای ایجاد هر سندی که از SGML (زبان استاندارد تعمیم یافته نشانه گذاری) استفاده می کند، استفاده شود. "SGML" استانداردی برای تعیین یک زبان نشانه گذاری خاص است که استفاده می شود. "HTML" یکی از چندین زبان نشانه گذاری است که اعلان های "SGML" و "doctype" روی آن اعمال می شود.
یکی دیگر از نیازهای حیاتی برای ایجاد یک فایل "HTML" ذخیره آن با پسوند فایل ".html" یا ".htm" است. در حالی که اعلان "doctype HTML" از داخل فایل به کامپیوتر سیگنال می دهد، پسوند فایل از خارج از فایل به کامپیوتر سیگنال می دهد. با هر دو، یک کامپیوتر می تواند یک فایل "HTML" را تشخیص دهد، خواه در حال خواندن یک فایل باشد یا نه. این امر به ویژه هنگام آپلود فایل ها در وب بسیار مهم است، زیرا وب سرور باید قبل از ارسال آنها به سیستم مشتری برای خواندن محتویات داخلی، بداند که با فایل ها چه کند.

پس از نوشتن "doctype" و ذخیره آن به عنوان یک فایل "HTML"، کاربر می تواند سایر ابزارهای نحوی "HTML" را برای سفارشی کردن یک صفحه وب پیاده سازی کند. پس از اتمام، کاربران احتمالا چندین فایل "HTML" مرتبط با صفحات وب مختلف خواهند داشت. مهم است که این فایل ها را در همان سلسله مراتبی که در آن ذخیره شده اند بارگذاری کنید، زیرا هر صفحه به مسیرهای فایل سایر صفحات اشاره می کند و پیوند بین آنها را فعال می کند. آپلود آنها با ترتیبی متفاوت باعث شکسته شدن لینک ها و از بین رفتن صفحات می شود، زیرا مسیرهای فایل مشخص شده با صفحات مطابقت ندارند.
تگ های HTML چیست و چگونه کار می کنند؟

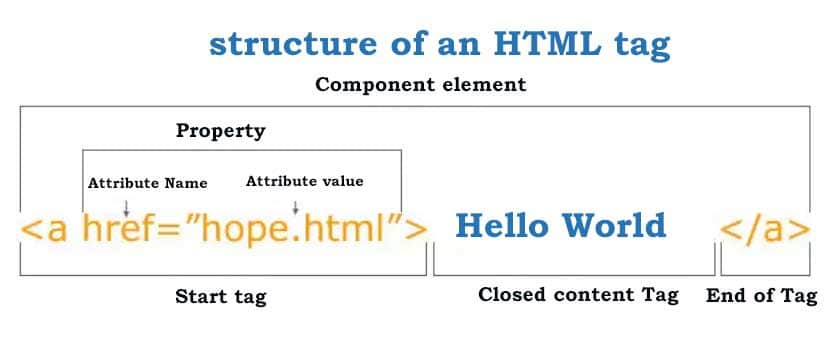
همانطور که در مثال تگ "HTML" در تصویر بالا مشاهده می کنید، اجزای زیادی وجود ندارد. به طور کلی در اینجا دو نوع تگ داریم: 1- تگ های باز / شروع ("Opening Tag") و 2- تگ Closing / End ("Closing Tag").
تگهای باز «HTML» شامل تگ نام («نام») و تگ ویژگی («ویژگی») میشود که همگی، مانند تگ عنوان، شامل یک هشتگ باز («>»)، یک نام تگ و یک برچسب بسته میشوند. هشتگ ("<") هستند.
تگهای بسته شامل تگهای «اسلش جلو» و «نام» بسته میشود. همانطور که در شکل مشاهده می کنید، تگ های بسته شامل یک ستاره یا "زاویه باز" (">")، یک علامت اسلش ("اسلش جلو")، نام تگ، و یک هشتگ یا زاویه بسته ("<" است. ). برای برچسب هایی مانند "<img>" که برچسب های بسته هستند، بهتر است آن را با "اسلش جلو" پایان دهید.
بنابراین همانطور که گفته شد، هر تگ بین یک ستاره یا یک زاویه باز (">") و یک سیارک یا یک زاویه بسته ("<") قرار دارد و همه چیز بین تگ های باز و بسته نمایش داده می شود. در مثال بالا، تگ "<a>" پیوندی به نام "Hello World" ایجاد می کند که به فایل "hope.html" اشاره می کند.
یک مثال ساده HTML
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>شرح مثال HTML در بالا
"<DOCTYPE!>": این فیلد نوع سند را مشخص می کند یا مرورگر را از نسخه HTML مطلع می کند.
"<html>": این تگ به مرورگر اطلاع می دهد که این یک سند HTML است. متن بین تگ html سند وب را توصیف می کند. این تگ نگهدارنده سایر عناصر HTML به جز "<DOCTYPE !>" است.
"<head>": این تگ باید اولین عنصر درون تگ "<html>" باشد که حاوی داده های اضافی (اطلاعات سند) است. تگ "<head>" باید قبل از باز شدن تگ "<body>" بسته شود.
"<title>": همانطور که از نام آن پیداست، برای افزودن عنوان به صفحه HTML که در بالای پنجره مرورگر ظاهر می شود استفاده می شود. باید داخل تگ "<head>" قرار داده شود و بلافاصله بسته شود. (این تگ اختیاری است.)
"<body>": متن بین تگ های "<body>" محتوای صفحه را که برای کاربر قابل مشاهده است را توصیف می کند. این تگ حاوی محتوای اصلی سند HTML است.
"<h1>": متن بین تگ های "<h1>" نشان دهنده هدر سطح اول صفحه وب است.
"<p>": متن بین تگ ها "<p>" یک پاراگراف از یک صفحه وب را توصیف می کند.
HTML 5 چیست
HTML5 نسخه به روز شده HTML از HTML4 است (XHTML از نسخه شماره گذاری متفاوتی پیروی می کند). HTML5 از همان قوانین اولیه HTML4 پیروی می کند، اما برخی برچسب ها و ویژگی های جدید را اضافه می کند که با استفاده از جاوا اسکریپت، معنی و عناصر پویا بهتری را امکان پذیر می کند. عناصر جدید عبارتند از: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. همچنین انواع جدیدی از ورودی برای فرم ها وجود دارد، از جمله تلفن، جستجو، URL، ایمیل، تاریخ، ماه، هفته، زمان، زمان محلی، شماره، محدوده و رنگ.
با افزایش حرکت برای جدا نگه داشتن ساختار و سبک، برخی از سبک های طراحی شده به همراه آنهایی که مشکل دسترسی داشتند یا کاربرد بسیار کمی داشتند، حذف شدند. عناصر زیر دیگر نباید در HTML استفاده شوند:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
هدف اصلی Html5 پشتیبانی از آخرین فناوری های چند رسانه ای است به طوری که خواندن آن آسان باشد و به طور مداوم توسط رایانه ها، مرورگرهای وب، تجزیه کننده ها و غیره قابل درک باشد.
مزایا و معایب HTML
مزایای استفاده از HTML عبارتند از:
- به طور گسترده توسط تعداد زیادی از منابع موجود پذیرفته شده است.
- به صورت بومی در هر مرورگری اجرا می شود.
- یادگیری آن نسبتا آسان است.
- یک کد منبع تمیز و پایدار دارد.
- منبع باز و رایگان برای استفاده است.
- می تواند با سایر زبان های برنامه نویسی Backend مانند PHP ادغام شود.
معایبی که باید در نظر گرفت عبارتند از:
- عملکرد پویا چندانی ندارد و عمدتاً برای صفحات وب استاتیک استفاده می شود.
- همه اجزاء باید به طور جداگانه ایجاد شوند، حتی اگر از عناصر یکسانی استفاده کنند.
- رفتار مرورگر می تواند غیرقابل پیش بینی باشد. به عنوان مثال، مرورگرهای قدیمی ممکن است با ویژگی های جدید سازگار نباشند.
برچسب های رایج HTML
تگ های HTML ساختار کلی یک صفحه و نحوه نمایش عناصر داخل آن در مرورگر را مشخص می کنند. تگ های رایج HTML عبارتند از:
- "<h1>" که عنوان سطح بالا را توصیف می کند.
- "<h2> که عنوان سطح دوم را توصیف می کند.
- "<p>" که یک پاراگراف را توصیف می کند.
- "<table>" که داده های جدولی را توصیف می کند.
- "<ol>" که فهرستی از اطلاعات مرتب شده را توصیف می کند.
- "<ul>" که لیست نامرتب اطلاعات را توصیف می کند.
همانطور که گفته شد، تگ های باز و بسته وجود دارند که حاوی محتوای مورد نظر شما هستند. یک تگ باز مانند این است: "
". تگ پایان یکسان است، اما دارای یک عکس برگشتی است که پایان تگ HTML را نشان می دهد. برچسب هایی مانند این را ببندید: "
".نحوه استفاده و پیاده سازی HTML
از آنجایی که HTML کاملاً مبتنی بر متن است، یک فایل HTML را می توان به راحتی با باز کردن آن در برنامه هایی مانند Notepad ++، Vi یا Emacs ویرایش کرد. از هر ویرایشگر متنی می توان برای ایجاد یا ویرایش یک فایل HTML استفاده کرد و تا زمانی که با پسوند فایل html نامگذاری شده باشد، هر مرورگر وب مانند کروم یا فایرفاکس می تواند فایل را به عنوان یک صفحه وب نمایش دهد.
برای توسعه دهندگان نرم افزار حرفه ای، چندین ویرایشگر WYSIWYG برای توسعه صفحات وب وجود دارد. NetBeans، IntelliJ، Eclipse، و Microsoft Visual Studio ویرایشگرهای WYSIWYG را به عنوان پلاگین یا اجزای استاندارد ارائه می دهند که استفاده و پیاده سازی HTML را بسیار آسان می کند.

این ویرایشگرهای WYSIWYG همچنین امکان عیبیابی HTML را میدهند، اگرچه مرورگرهای وب مدرن اغلب حاوی افزونههای توسعهدهنده وب هستند که مشکلات صفحه HTML را برجسته میکنند، مانند برچسبهای گم شده یا اینکه چگونه HTML خوب به نظر نمیرسد.
کروم و فایرفاکس هر دو شامل ابزارهای توسعه HTML هستند که به شما امکان می دهد فایل HTML یک صفحه وب را فورا مشاهده کنید، و همچنین آن را فورا ویرایش کنید و تغییرات فوری در مرورگر وب خود ایجاد کنید.
HTML, CSS and JavaScript
HTML برای ایجاد صفحات وب استفاده میشود، اما محدودیتهایی در مؤلفههای "کاملاً پاسخگو" دارد. بنابراین، HTML فقط باید برای افزودن عناصر متنی و ساختار آنها به یک صفحه استفاده شود. برای ویژگی های پیچیده تر، می توان آن را با (CSS) و جاوا اسکریپت (JS) ترکیب کرد.
یک فایل HTML را می توان به یک فایل CSS یا JS پیوند داد. معمولاً در بالای سند دارای یک مسیر فایل خاص است که حاوی اطلاعاتی در مورد رنگ های مورد استفاده، فونت ها و سایر اطلاعات در مورد عناصر HTML است. جاوا اسکریپت همچنین به توسعه دهندگان این امکان را می دهد که عملکردهای پویاتری مانند پاپ آپ ها و لغزنده های عکس را در یک صفحه وب ادغام کنند. برچسب هایی به نام ویژگی های کلاس برای تطبیق عناصر HTML با عناصر CSS یا JS مربوطه خود استفاده می شود.
به عنوان مثال، اگر کاربر بخواهد رنگ مقدار مشخصی از متن قرمز باشد، می تواند در فایل CSS کدی با ویژگی class بنویسد که متن را قرمز می کند. سپس میتواند ویژگی کلاس مرتبط را روی تمام تکههای متنی که میخواهد در صفحه HTML قرمز باشد، قرار دهد. همین اصل در مورد برگه های JS با عملکردهای مختلف صدق می کند.
جدا کردن اطلاعات در مورد نحوه ساختار یک صفحه از اطلاعات مربوط به نحوه ظاهر یک صفحه وب هنگام اجرا در مرورگر، الگویی از توسعه نرم افزار است و به عنوان نگرانی های جداسازی شناخته می شود.
تاریخچه و توسعه HTML
در روزهای اولیه وب جهانی، برچسب گذاری اسناد مبتنی بر متن با استفاده از HTML برای تسهیل اشتراک گذاری مقالات دانشگاهی و یادداشت های فنی کافی بود. با این حال، با گسترش اینترنت به خانه های عمومی، تقاضا برای صفحات وب از نظر قالب بندی و تعامل افزایش یافته است.
HTML 4.01 در سال 1999 منتشر شد، زمانی که اینترنت هنوز شناخته نشده بود و HTML5 تا سال 2014 استاندارد نشده بود. در این مدت، نماد HTML از توصیف یک سند محتوای صفحه وب به نقشی تبدیل شد که توضیح می دهد چگونه یک صفحه وب نمایش داده می شود.
در نتیجه، یک برچسب در صفحات وب مبتنی بر HTML4 اغلب حاوی اطلاعاتی مانند فونت نمایش داده شده، رنگ برای پسزمینه و نحوه تراز کردن محتوا است. توضیح اینکه چگونه یک عنصر در یک صفحه وب در یک برچسب ظاهر می شود، یک الگوی ضد HTML در نظر گرفته می شود. HTML به طور کلی باید نحوه ساختار محتوا را توصیف کند، نه اینکه چگونه در مرورگر نمایش داده می شود و سبک است. سایر زبان های نشانه گذاری برای این کار مناسب تر هستند.
تفاوت عمده بین HTML4 و HTML5 این است که الگوی "جداسازی نگرانی ها" در HTML5 با دقت بیشتری نسبت به HTML4 اعمال می شود. با HTML5، برچسب های Balad و Italic منسوخ شده اند. برای تگ های پاراگراف، ویژگی "align" به طور کامل از مشخصات HTML حذف شده است.
نسخه های توسعه یافته HTML
در زیر لیستی از نسخههای HTML و سالهای ایجاد آنها آمده است. چندین نسخه تکراری از هر نسخه در طول زمان منتشر شده است. هدف این لیست تمرکز بر تکرارهای مهم است.
- HTML 1.0: در سال 1992 منتشر شد. قابلیت های بسیار محدود و حدود 20 عنصر داشت.
- HTML 2.0: در سال 1995 منتشر شد. شروع به ترکیب عناصر مرتبط با توابع ریاضی کرد.
- HTML 3.2: در سال 1996 منتشر شد. طرح تابع ریاضی را به طور کلی حذف کرد و همپوشانی بین پلاگین های اختصاصی مختلف را حذف کرد.
- HTML 4.0: در سال 1997 منتشر شد. سه تغییر را ارائه کرد که در تعداد عناصر منسوخ مجاز متفاوت بود.
- HTML 4.01: در سال 1999 منتشر شد. بسیار شبیه به 4.0 بود.
- HTML 5: در سال 2014 منتشر شد. این نسخه پس از یک وقفه طولانی در به روز رسانی به وجود آمد زیرا توسعه دهنده (W3C) روی زبان موازی دیگری به نام XHTML تمرکز کرده بود.
- HTML 5.1: در سال 2016 منتشر شد. با هدف آسانتر کردن تطبیق انواع مختلف جاسازی رسانه با برچسبهای جدید.
- HTML 5.2: در سال 2017 منتشر شد. هدف آن این بود که برای انسان و رایانه به یک اندازه قابل درک باشد.
- HTML 5.3: هنوز منتشر نشده است. W3C با WHATWG روی نسخه جدید کار می کند. این همکاری در سال 2019 آغاز شد.
استانداردهای نحوی HTML
توجه داشته باشید که وقتی این قطعه HTML در یک مرورگر اجرا می شود، تگ های HTML بر نحوه نمایش هر عنصر HTML در صفحه تأثیر می گذارد، اما هیچ یک از تگ ها یا ویژگی های HTML نمایش داده نمی شود. HTML به سادگی نحوه ارائه محتوا را توضیح می دهد و هرگز به کاربر نهایی نمایش داده نمی شود.
هر عنصر HTML باید در یک تگ باز و یک تگ بسته باشد. علاوه بر این، هر تگ جدیدی که در تگ دیگری باز می شود باید قبل از بسته شدن تگ اصلی بسته شود.
