Обучайте всем основным понятиям и наиболее важным моментам и функциям HTML-программирования на простом и беглом языке с рабочими примерами.
HTML означает «язык гипертекстовой разметки», который используется для создания веб-страниц и приложений. Что подразумевается под «языком гипертекстовой разметки» и веб-страницей?
Что такое HTML и как он работает?
«HTML» — это текстовый файл, содержащий специальный синтаксис, файл и соглашение об именах, которые указывают компьютеру и веб-серверу, что это «HTML» и его следует читать как таковой. Применяя эти соглашения «HTML» к текстовому файлу практически в любом текстовом редакторе, пользователь может написать и спроектировать начальную веб-страницу, а затем загрузить ее в Интернет.
Самый простой контракт «HTML» заключается в том, чтобы включить объявление типа документа в начало текстового файла и всегда в начале документа, потому что это часть, которая определенно информирует компьютер о том, что это файл «HTML». Заголовок документа обычно такой: "<!DOCTYPE html>".
Он всегда должен быть написан таким образом, без какого-либо содержания внутри него или его нарушения. Любой контент, который предшествует этому объявлению, не будет распознаваться компьютером как «HTML».
Типы документов используются не только для HTML, но и для создания любого документа, использующего SGML (стандартный обобщенный язык разметки). «SGML» — это стандарт для указания конкретного используемого языка разметки. «HTML» — это один из нескольких языков разметки, к которым применяются уведомления «SGML» и «doctype».
Еще одним важным требованием для создания файла «HTML» является его сохранение с расширением «.html» или «.htm». В то время как объявление «doctype HTML» сигнализирует компьютеру изнутри файла, расширение файла сигнализирует компьютеру снаружи файла. В обоих случаях компьютер может распознать файл «HTML», независимо от того, читает он файл или нет. Это особенно важно при загрузке файлов в Интернет, поскольку веб-сервер должен знать, что делать с файлами, прежде чем он сможет отправить их клиентской системе для чтения внутреннего содержимого.

Написав «doctype» и сохранив его как файл «HTML», пользователь может реализовать другие инструменты синтаксиса «HTML» для настройки веб-страницы. Когда это будет сделано, у пользователей, вероятно, будет несколько файлов «HTML», связанных с разными веб-страницами. Важно загружать эти файлы в той же иерархии, в которой они были сохранены, поскольку каждая страница указывает на пути к файлам других страниц и обеспечивает связь между ними. Их загрузка в другом порядке приведет к разрыву ссылок и потере страниц, поскольку указанные пути к файлам не совпадают со страницами.
Что такое теги HTML и как они работают?

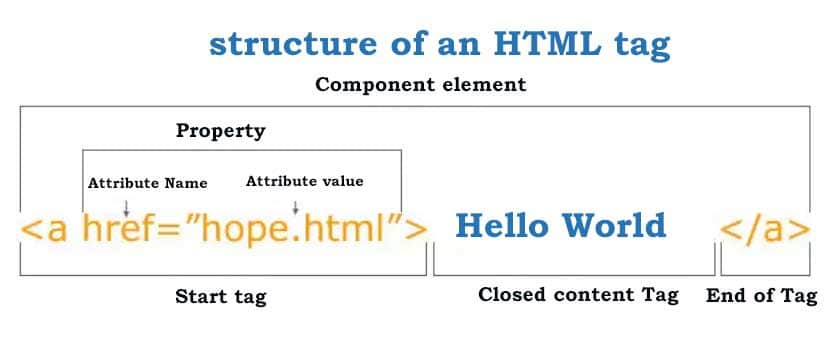
Как вы можете видеть на примере тега «HTML» на изображении выше, компонентов немного. В общем, у нас здесь есть два типа тегов: 1- открывающие/открывающие теги («Открывающий тег») и 2- закрывающие/конечные теги («Закрывающий тег»).
Открытые теги «HTML» включают тег имени («имя») и тег атрибута («атрибут»), каждый из которых, как и тег заголовка, включает открытый хэштег («<»), имя тега и закрытый тег. хэштег (">" ).
К закрытым тегам относятся «косая черта» и закрытые теги «имя». Как видно на рисунке, закрытые теги включают звездочку или «широкий угол» («<»), косую черту («прямая косая черта»), имя тега и хэштег или закрытый угол («>» ). Для таких тегов, как "<img>", которые являются закрытыми тегами, лучше всего заканчивать их косой чертой.
Итак, как уже упоминалось, каждый тег находится между звездочкой или открытым углом («<») и астероидом или закрытым углом («>»), и все отображается между открытым и закрытым тегами. В приведенном выше примере тег «<a>» создает ссылку «Hello World», которая указывает на файл «hope.html».
простой пример HTML
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Описание примера HTML выше
"<DOCTYPE!>": Это поле указывает тип документа или информирует браузер о версии HTML.
"<html>": этот тег информирует браузер о том, что это HTML-документ. Текст между тегом html описывает веб-документ. Этот тег является держателем для других элементов HTML, кроме "<DOCTYPE!>".
"<head>": этот тег должен быть первым элементом в теге "<html>", который содержит дополнительные данные (информацию о документе). Тег "<head>" должен быть закрыт до открытия тега "<body>".
"<title>": как следует из названия, используется для добавления заголовка к HTML-странице, которая появляется в верхней части окна браузера. Должен быть помещен внутри тега "<head>" и немедленно закрыт. (Этот тег является необязательным.)
"<body>": текст между тегами "<body>" описывает содержимое страницы, видимое пользователю. Этот тег содержит основное содержимое HTML-документа.
"<h1>": текст между тегами "<h1>" указывает на заголовок первого уровня веб-страницы.
"<p>": текст между тегами. "<p>" Описывает абзац веб-страницы.
Что такое HTML 5
HTML5 — это обновленная версия HTML из HTML4 (XHTML следует другой версии нумерации). HTML5 следует тем же основным правилам HTML4, но добавляет некоторые новые теги и функции, которые обеспечивают лучшее значение и динамические элементы с использованием JavaScript. Новые элементы включают в себя: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Существуют также новые типы ввода для форм, включая телефон, поиск, URL-адрес, электронную почту, дату, месяц, неделю, время, местное время, число, диапазон и цвет.
За счет усиления движения по разделению структуры и стиля некоторые из разработанных стилей, а также те, которые имели проблемы с доступом или мало использовались, были удалены. Следующие элементы больше не должны использоваться в HTML:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Основная цель Html5 — поддерживать новейшие мультимедийные технологии, чтобы его было легко читать и постоянно понимать компьютеры, веб-браузеры, синтаксические анализаторы и многое другое.
Преимущества и недостатки HTML
Преимущества использования HTML:
- широко используется во многих доступных источниках.
- Работает в любом браузере.
- Этому относительно легко научиться.
- имеет чистый и стабильный исходный код.
- имеет открытый исходный код и может использоваться бесплатно.
- Может быть интегрирован с другими внутренними языками программирования, такими как PHP.
Недостатки, которые следует учитывать:
- Он не обладает высокой динамической производительностью и в основном используется для статических веб-страниц.
- Все компоненты должны создаваться отдельно, даже если они используют одни и те же элементы.
- Поведение браузера может быть непредсказуемым. Например, старые браузеры могут быть несовместимы с новыми функциями.
Общие теги HTML
Теги HTML определяют общую структуру страницы и то, как элементы внутри нее отображаются в браузере. Общие теги HTML:
- "<h1>", который описывает заголовок верхнего уровня.
- "<h2>", который описывает заголовок второго уровня.
- "<p>", описывающий абзац.
- "<table>", описывающий табличные данные.
- "<ol>", который описывает список отсортированной информации.
- "<ul>", который описывает неупорядоченный список информации.
Как уже упоминалось, есть открытые и закрытые теги, которые содержат нужный вам контент. Открытый тег выглядит так: "<p>". Конечный тег такой же, но имеет люфт, указывающий на конец HTML-тега. Закройте теги следующим образом: "</p>".
Как использовать и реализовать HTML
Поскольку HTML полностью основан на тексте, файл HTML можно легко редактировать, открыв его в таких приложениях, как Notepad++, Vi или Emacs. Любой текстовый редактор можно использовать для создания или редактирования файла HTML, и если он имеет расширение .html, любой веб-браузер, такой как Chrome или Firefox, может отображать файл как веб-страницу.
Для профессиональных разработчиков программного обеспечения существует несколько WYSIWYG-редакторов для разработки веб-страниц. NetBeans, IntelliJ, Eclipse и Microsoft Visual Studio предлагают редакторы WYSIWYG в виде стандартных подключаемых модулей или компонентов, которые делают HTML чрезвычайно простым в использовании и реализации.

Эти WYSIWYG-редакторы также позволяют устранять неполадки HTML, хотя современные веб-браузеры часто содержат подключаемые модули веб-разработчиков, которые выявляют проблемы HTML-страницы, такие как отсутствующие теги или то, как HTML выглядит плохо.
И Chrome, и Firefox включают инструменты разработки HTML, которые позволяют мгновенно просматривать HTML-файл веб-страницы, а также мгновенно редактировать его и вносить мгновенные изменения в веб-браузер.
HTML, CSS и JavaScript
HTML используется для создания веб-страниц, но имеет ограничения для «полностью адаптивных» компонентов. Поэтому HTML следует использовать только для добавления текстовых элементов и их структуры на страницу. Для более сложных функций его можно комбинировать с (CSS) и JavaScript (JS).
Файл HTML может быть связан с файлом CSS или JS. Обычно в верхней части документа указывается путь к определенному файлу, который содержит информацию об используемых цветах, шрифтах и другую информацию об элементах HTML. JavaScript также позволяет разработчикам интегрировать в веб-страницу более динамичные функции, такие как всплывающие окна и слайдеры фотографий. Теги, называемые атрибутами класса, используются для сопоставления элементов HTML с соответствующими элементами CSS или JS.
Например, если пользователь хочет, чтобы цвет определенного фрагмента текста был красным, он может написать код в файле CSS с атрибутом класса, который делает текст красным. Затем он может поместить связанный атрибут класса во все фрагменты текста, которые он хочет выделить красным цветом на HTML-странице. Тот же принцип применим к вкладкам JS с разными функциями.
Разделение информации о том, как страница структурирована, от информации о том, как веб-страница выглядит при работе в браузере, является шаблоном разработки программного обеспечения и наиболее известен как разделение задач.
История и развитие HTML
На заре Всемирной паутины пометки текстовых документов с помощью HTML было достаточно для облегчения обмена академическими статьями и техническими заметками. Однако с распространением Интернета в общественных домах растет спрос на веб-страницы с точки зрения форматирования и взаимодействия.
HTML 4.01 был выпущен в 1999 году, когда Интернет еще не был известен, а HTML5 не был стандартизирован до 2014 года. За это время нотация HTML изменилась с описания документа содержимого веб-страницы на роль, объясняющую, как отображается веб-страница.
В результате тег на веб-страницах на основе HTML4 часто содержит информацию о том, какой шрифт отображать, какой цвет использовать для фона и как выровнять содержимое. Описание того, как элемент отображается на веб-странице в теге, считается анти-HTML-шаблоном. HTML в целом должен описывать структуру контента, а не то, как он отображается и оформляется в браузере. Другие языки разметки лучше подходят для этой задачи.
Основное различие между HTML4 и HTML5 заключается в том, что шаблон «разделение интересов» применяется в HTML5 более тщательно, чем в HTML4. В HTML5 теги Balad и Italic устарели. Для тегов абзаца атрибут «align» был полностью удален из спецификации HTML.
Расширенные версии HTML
Ниже приведен список версий HTML и годы их создания. Со временем было выпущено несколько дубликатов каждой версии. Цель этого списка — сосредоточиться на важных повторениях.
- HTML 1.0: выпущен в 1992 г. У него были очень ограниченные возможности и около 20 элементов.
- HTML 2.0: выпущен в 1995 г. Начали объединять элементы, связанные с математическими функциями.
- HTML 3.2: выпущен в 1996 г. Полностью устранена схема математических функций и устранено дублирование различных проприетарных подключаемых модулей.
- HTML 4.0: выпущен в 1997 г. Внесены три изменения, отличающиеся количеством разрешенных устаревших элементов.
- HTML 4.01: выпущен в 1999 г. Он был очень похож на 4.0.
- HTML 5: выпущен в 2014 году. Эта версия появилась после долгого перерыва в обновлении, поскольку разработчик (W3C) сосредоточился на другом параллельном языке под названием XHTML.
- HTML 5.1: выпущен в 2016 году. Он призван упростить адаптацию различных типов встраивания мультимедиа к новым тегам.
- HTML 5.2: выпущен в 2017 году. Его цель – сделать его одинаково понятным как для людей, так и для компьютеров.
- HTML 5.3: еще не опубликовано. W3C работает с WHATWG над новой версией. Это сотрудничество началось в 2019 году.
Стандарты синтаксиса HTML
Обратите внимание, что при выполнении этого фрагмента HTML в браузере теги HTML влияют на то, как каждый элемент HTML отображается на странице, но ни один из тегов или атрибутов HTML не отображается. HTML просто объясняет, как представлен контент, и никогда не показывается конечному пользователю.
Каждый элемент HTML должен находиться в открытом и закрытом тегах. Кроме того, любые новые теги, которые открываются в другом теге, должны быть закрыты до закрытия исходного тега.
