Ajarkan semua konsep dasar dan poin terpenting serta fitur pemrograman HTML dalam bahasa yang sederhana dan lancar dengan contoh operasional
HTML adalah singkatan dari "Hyper Text Markup Language", yang digunakan untuk membuat halaman web dan aplikasi. Apa yang dimaksud dengan "Hyper Text Markup Language" dan halaman web?
Apa itu HTML dan bagaimana cara kerjanya?
"HTML" adalah file teks yang berisi sintaks, file, dan konvensi penamaan khusus yang menunjukkan kepada komputer dan server web bahwa itu adalah "HTML" dan harus dibaca seperti itu. Dengan menerapkan konvensi "HTML" ini ke file teks di hampir semua editor teks, pengguna dapat menulis dan mendesain halaman web awal dan kemudian mengunggahnya ke Internet.
Kontrak "HTML" yang paling dasar adalah menyertakan deklarasi jenis dokumen di awal file teks dan selalu di awal dokumen, karena itu adalah bagian yang secara pasti menginformasikan komputer bahwa ini adalah file "HTML". Header dokumen biasanya: "<! DOCTYPE html>".
Itu harus selalu ditulis seperti ini, tanpa konten di dalamnya atau merusaknya. Konten apa pun yang mendahului pengumuman ini tidak akan dikenali oleh komputer sebagai "HTML".
Doctypes tidak hanya digunakan untuk HTML, tetapi dapat digunakan untuk membuat dokumen apa pun yang menggunakan SGML (Standard Generalized Markup Language). "SGML" adalah standar untuk menentukan bahasa markup tertentu yang digunakan. "HTML" adalah salah satu dari beberapa bahasa markup yang menerapkan pemberitahuan "SGML" dan "doctype".
Persyaratan penting lainnya untuk membuat file "HTML" adalah menyimpannya dengan ekstensi file ".html" atau ".htm". Sementara deklarasi "doctype HTML" memberi sinyal komputer dari dalam file, ekstensi file memberi sinyal komputer dari luar file. Dengan keduanya, komputer dapat mengenali file "HTML", apakah itu membaca file atau tidak. Hal ini sangat penting saat mengunggah file ke web, karena server web harus tahu apa yang harus dilakukan dengan file tersebut sebelum dapat mengirimnya ke sistem klien untuk membaca konten internal.

Setelah menulis "doctype" dan menyimpannya sebagai file "HTML", pengguna dapat mengimplementasikan alat sintaks "HTML" lainnya untuk menyesuaikan halaman web. Setelah selesai, pengguna kemungkinan akan memiliki beberapa file "HTML" yang terkait dengan halaman web yang berbeda. Penting untuk mengunggah file-file ini dalam hierarki yang sama di mana mereka disimpan, karena setiap halaman menunjuk ke jalur file dari halaman lain dan memungkinkan tautan di antara mereka. Mengunggahnya dalam urutan yang berbeda akan menyebabkan tautan rusak dan halaman hilang, karena jalur file yang ditentukan tidak cocok dengan halaman.
Apa itu tag HTML dan bagaimana cara kerjanya?

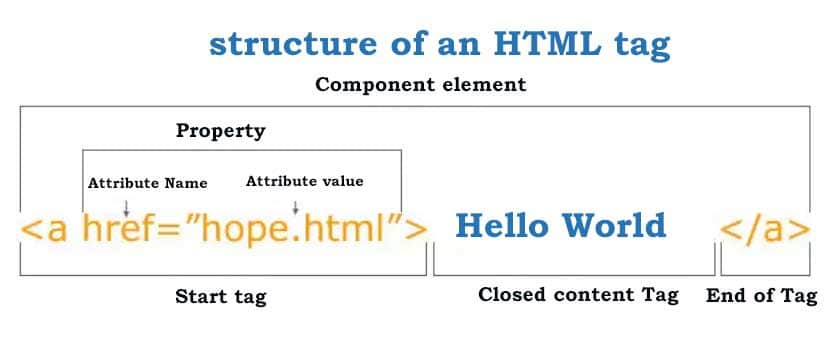
Seperti yang Anda lihat pada contoh tag "HTML" pada gambar di atas, tidak banyak komponen. Secara umum, kami memiliki dua jenis tag di sini: 1- Tag pembuka / awal ("Tag Pembuka") dan 2- Tag penutup / akhir ("Tag Penutup").
Tag terbuka "HTML" mencakup tag nama ("nama") dan tag atribut ("atribut"), yang semuanya, seperti tag heading, menyertakan tagar terbuka ("<"), nama tag, dan tag penutup. tagar (">") adalah.
Tag tertutup termasuk tag "garis miring" dan tag "nama" tertutup. Seperti yang Anda lihat pada gambar, tag tertutup menyertakan tanda bintang atau "sudut lebar" ("<"), tanda garis miring ("garis miring"), nama tag, dan tagar atau sudut tertutup (">" ). Untuk tag seperti "<img>" yang merupakan tag tertutup, sebaiknya diakhiri dengan "garis miring".
Jadi seperti yang disebutkan, setiap tag berada di antara tanda bintang atau sudut terbuka ("<") dan asteroid atau sudut tertutup (">") dan semuanya ditampilkan di antara tag terbuka dan tertutup. Pada contoh di atas, tag "<a>" membuat tautan yang disebut "Hello World" yang mengarah ke file "hope.html".
contoh HTML sederhana
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Deskripsi contoh HTML di atas
"<DOCTYPE!>": Bidang ini menentukan jenis dokumen atau menginformasikan browser tentang versi HTML.
"<html>": Tag ini menginformasikan browser bahwa ini adalah dokumen HTML. Teks di antara tag html menjelaskan dokumen web. Tag ini adalah tempat untuk elemen HTML lain kecuali "<DOCTYPE!>".
"<head>": Tag ini harus menjadi elemen pertama dalam tag "<html>" yang berisi data tambahan (informasi dokumen). Tag "<head>" harus ditutup sebelum tag "<body>" dapat dibuka.
"<title>": Sesuai dengan namanya, digunakan untuk menambahkan judul pada halaman HTML yang muncul di bagian atas jendela browser. Harus ditempatkan di dalam tag "<head>" dan segera ditutup. (Tag ini opsional.)
"<body>": Teks di antara tag "<body>" menjelaskan konten halaman yang terlihat oleh pengguna. Tag ini berisi konten utama dari dokumen HTML.
"<h1>": Teks di antara tag "<h1>" menunjukkan header tingkat pertama halaman web.
"<p>": Teks di antara tag "<p>" Menjelaskan paragraf halaman web.
Apa itu HTML 5
HTML5 adalah versi terbaru dari HTML dari HTML4 (XHTML mengikuti versi penomoran yang berbeda). HTML5 mengikuti aturan HTML4 dasar yang sama, tetapi menambahkan beberapa tag dan fitur baru yang memungkinkan makna yang lebih baik dan elemen dinamis menggunakan JavaScript. Elemen baru meliputi: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Ada juga jenis input baru untuk formulir, termasuk telepon, pencarian, URL, email, tanggal, bulan, minggu, waktu, waktu setempat, nomor, rentang, dan warna.
Dengan meningkatkan gerakan untuk menjaga struktur dan gaya terpisah, beberapa gaya yang dirancang, bersama dengan gaya yang memiliki masalah akses atau penggunaan yang sangat sedikit, telah dihapus. Elemen berikut tidak boleh lagi digunakan dalam HTML:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Tujuan utama dari Html5 adalah untuk mendukung teknologi multimedia terbaru sehingga mudah dibaca dan dapat terus-menerus dipahami oleh komputer, browser web, parser, dan lainnya.
Kelebihan dan kekurangan HTML
Keuntungan menggunakan HTML adalah:
- diterima secara luas oleh sejumlah besar sumber yang tersedia.
- Berjalan secara native di browser apa pun.
- Relatif mudah dipelajari.
- memiliki kode sumber yang bersih dan stabil.
- adalah open source dan gratis untuk digunakan.
- Dapat diintegrasikan dengan bahasa pemrograman backend lainnya seperti PHP.
Kekurangan yang perlu dipertimbangkan adalah:
- Ini tidak memiliki banyak kinerja dinamis dan terutama digunakan untuk halaman web statis.
- Semua komponen harus dibuat secara terpisah, meskipun menggunakan elemen yang sama.
- Perilaku browser tidak dapat diprediksi. Misalnya, browser lama mungkin tidak kompatibel dengan fitur yang lebih baru.
Tag HTML umum
Tag HTML menentukan keseluruhan struktur halaman dan bagaimana elemen di dalamnya ditampilkan di browser. Tag HTML yang umum adalah:
- "<h1>" yang menjelaskan judul tingkat atas.
- "<h2>" yang menjelaskan judul tingkat kedua.
- "<p>" yang menjelaskan sebuah paragraf.
- "<table>" yang menjelaskan data tabular.
- "<ol>" yang menjelaskan daftar informasi yang diurutkan.
- "<ul>" yang menjelaskan daftar informasi yang tidak berurutan.
Seperti yang disebutkan, ada tag terbuka dan tertutup yang berisi konten yang Anda inginkan. Tag terbuka terlihat seperti ini: "<p>". Tag akhir adalah sama, tetapi memiliki reaksi balik yang menunjukkan akhir dari tag HTML. Tutup tag seperti ini: "</p>".
Cara menggunakan dan mengimplementasikan HTML
Karena HTML sepenuhnya berbasis teks, file HTML dapat dengan mudah diedit dengan membukanya di aplikasi seperti Notepad ++, Vi atau Emacs. Editor teks apa pun dapat digunakan untuk membuat atau mengedit file HTML, dan selama diberi nama dengan ekstensi file .html, browser web apa pun seperti Chrome atau Firefox dapat menampilkan file tersebut sebagai halaman web.
Untuk pengembang perangkat lunak profesional, ada beberapa editor WYSIWYG untuk mengembangkan halaman web. NetBeans, IntelliJ, Eclipse, dan Microsoft Visual Studio menawarkan editor WYSIWYG sebagai plugin atau komponen standar yang membuat HTML sangat mudah digunakan dan diimplementasikan.

Editor WYSIWYG ini juga memungkinkan pemecahan masalah HTML, meskipun browser web modern sering kali berisi plugin pengembang web yang menyoroti masalah halaman HTML, seperti tag yang hilang atau bagaimana HTML tidak terlihat bagus.
Chrome dan Firefox keduanya menyertakan alat pengembangan HTML yang memungkinkan Anda melihat file HTML halaman web secara instan, serta mengeditnya secara instan dan membuat perubahan instan pada browser web Anda.
HTML, CSS dan JavaScript
HTML digunakan untuk membuat halaman web, tetapi mengalami keterbatasan pada komponen "sepenuhnya responsif". Oleh karena itu, HTML hanya boleh digunakan untuk menambahkan elemen teks dan strukturnya ke halaman. Untuk fitur yang lebih kompleks dapat dikombinasikan dengan (CSS) dan JavaScript (JS).
File HTML dapat ditautkan ke file CSS atau JS. Biasanya di bagian atas dokumen dengan jalur file tertentu yang berisi informasi tentang warna yang akan digunakan, font, dan informasi lain tentang elemen HTML. JavaScript juga memungkinkan pengembang untuk mengintegrasikan fungsi yang lebih dinamis seperti pop-up dan penggeser foto ke dalam halaman web. Tag yang disebut atribut kelas digunakan untuk mencocokkan elemen HTML dengan elemen CSS atau JS masing-masing.
Misalnya, jika pengguna ingin warna teks dalam jumlah tertentu menjadi merah, ia dapat menulis kode dalam file CSS dengan atribut class yang membuat teks menjadi merah. Itu kemudian dapat menempatkan atribut kelas terkait pada semua potongan teks yang ingin diberi warna merah pada halaman HTML. Prinsip yang sama berlaku untuk tab JS dengan fungsi yang berbeda.
Memisahkan informasi tentang bagaimana halaman disusun dari informasi tentang bagaimana halaman web terlihat saat dijalankan di browser adalah pola pengembangan perangkat lunak dan paling dikenal sebagai masalah pemisahan.
Sejarah dan pengembangan HTML
Pada hari-hari awal World Wide Web, penandaan dokumen berbasis teks menggunakan HTML sudah cukup untuk memfasilitasi berbagi makalah akademis dan catatan teknis. Namun, dengan penyebaran Internet ke rumah-rumah umum, ada permintaan yang meningkat untuk halaman web dalam hal format dan interaksi.
HTML 4.01 dirilis pada tahun 1999, ketika Internet belum dikenal dan HTML5 tidak distandarisasi hingga tahun 2014. Selama waktu ini, notasi HTML berubah dari menggambarkan dokumen konten halaman web menjadi peran yang menjelaskan bagaimana halaman web ditampilkan.
Akibatnya, tag pada halaman web berbasis HTML4 sering kali berisi informasi seperti font apa yang ditampilkan, warna apa yang digunakan untuk latar belakang, dan cara menyelaraskan konten. Menggambarkan bagaimana sebuah elemen muncul di halaman web dalam sebuah tag dianggap sebagai template anti-HTML. HTML secara umum harus menjelaskan bagaimana konten disusun, bukan bagaimana ditampilkan dan ditata di browser. Bahasa markup lain lebih cocok untuk tugas ini.
Perbedaan utama antara HTML4 dan HTML5 adalah bahwa pola "pemisahan masalah" diterapkan lebih hati-hati di HTML5 daripada di HTML4. Dengan HTML5, tag Balad dan Italic sudah usang. Untuk tag paragraf, atribut "align" telah dihapus sepenuhnya dari spesifikasi HTML.
Versi lanjutan dari HTML
Di bawah ini adalah daftar versi HTML dan tahun pembuatannya. Beberapa duplikat dari setiap versi telah dirilis dari waktu ke waktu. Tujuan dari daftar ini adalah untuk fokus pada pengulangan yang penting.
- HTML 1.0: Dirilis pada tahun 1992. Kemampuannya sangat terbatas dan sekitar 20 elemen.
- HTML 2.0: Dirilis tahun 1995. Mulai menggabungkan elemen-elemen yang berhubungan dengan fungsi matematika.
- HTML 3.2: Dirilis pada tahun 1996. Menghilangkan skema fungsi matematika sama sekali dan menghilangkan tumpang tindih antara berbagai plugin berpemilik.
- HTML 4.0: Dirilis pada tahun 1997. Memperkenalkan tiga perubahan yang berbeda dalam jumlah elemen usang yang diizinkan.
- HTML 4.01: Dirilis tahun 1999. Sangat mirip dengan 4.0.
- HTML 5: Dirilis pada tahun 2014. Versi ini muncul setelah lama tidak diperbarui karena pengembang (W3C) berfokus pada bahasa paralel lain yang disebut XHTML.
- HTML 5.1: Dirilis pada 2016. Ditujukan untuk memudahkan penyesuaian berbagai jenis penyematan media ke tag baru.
- HTML 5.2: Dirilis pada tahun 2017. Tujuannya adalah agar sama-sama dapat dipahami oleh manusia dan komputer.
- HTML 5.3: Belum dipublikasikan. W3C bekerja dengan WHATWG pada versi baru. Kerjasama ini dimulai pada tahun 2019.
Standar sintaks HTML
Perhatikan bahwa saat cuplikan HTML ini dijalankan di browser, tag HTML memengaruhi cara setiap elemen HTML ditampilkan di laman, tetapi tidak ada tag atau atribut HTML yang ditampilkan. HTML hanya menjelaskan bagaimana konten disajikan dan tidak pernah ditampilkan kepada pengguna akhir.
Setiap elemen HTML harus dalam tag terbuka dan tag tertutup. Selain itu, setiap tag baru yang terbuka di tag lain harus ditutup sebelum tag asli dapat ditutup.
