Enseigner tous les concepts de base et les points et fonctionnalités les plus importants de la programmation HTML dans un langage simple et fluide avec des exemples opérationnels
HTML signifie "Hyper Text Markup Language", qui est utilisé pour créer des pages Web et des applications. Qu'entend-on par "Hyper Text Markup Language" et page Web ?
Qu'est-ce que le HTML et comment ça marche ?
"HTML" est un fichier texte contenant une syntaxe, un fichier et une convention de dénomination spéciaux qui indiquent à l'ordinateur et au serveur Web qu'il s'agit de "HTML" et qu'il doit être lu comme tel. En appliquant ces conventions "HTML" à un fichier texte dans presque n'importe quel éditeur de texte, l'utilisateur peut écrire et concevoir une page Web initiale, puis la télécharger sur Internet.
Le contrat "HTML" le plus basique consiste à inclure une déclaration de type de document au début du fichier texte et toujours au début du document, car c'est la partie qui informe définitivement l'ordinateur qu'il s'agit d'un fichier "HTML". L'en-tête du document est généralement : "<!DOCTYPE html>".
Il doit toujours être écrit comme ceci, sans aucun contenu à l'intérieur ou sans le casser. Tout contenu qui précède cette annonce ne sera pas reconnu par l'ordinateur comme "HTML".
Les Doctypes ne sont pas seulement utilisés pour HTML, mais peuvent être utilisés pour créer n'importe quel document qui utilise SGML (Standard Generalized Markup Language). "SGML" est une norme pour spécifier un langage de balisage spécifique qui est utilisé. "HTML" est l'un des nombreux langages de balisage auxquels les notifications "SGML" et "doctype" sont appliquées.
Une autre exigence critique pour la création d'un fichier "HTML" est de l'enregistrer avec l'extension de fichier ".html" ou ".htm". Alors que la déclaration "doctype HTML" signale l'ordinateur depuis l'intérieur du fichier, l'extension de fichier signale l'ordinateur depuis l'extérieur du fichier. Avec les deux, un ordinateur peut reconnaître un fichier "HTML", qu'il soit en train de lire un fichier ou non. Ceci est particulièrement important lors du téléchargement de fichiers sur le Web, car le serveur Web doit savoir quoi faire des fichiers avant de pouvoir les envoyer au système client pour en lire le contenu interne.

Après avoir écrit "doctype" et l'avoir enregistré en tant que fichier "HTML", l'utilisateur peut implémenter d'autres outils de syntaxe "HTML" pour personnaliser une page Web. Une fois terminé, les utilisateurs disposeront probablement de plusieurs fichiers "HTML" liés à différentes pages Web. Il est important de télécharger ces fichiers dans la même hiérarchie dans laquelle ils ont été stockés, car chaque page pointe vers les chemins de fichiers des autres pages et permet le lien entre elles. Les télécharger dans un ordre différent entraînera la rupture des liens et la perte des pages, car les chemins de fichiers spécifiés ne correspondent pas aux pages.
Que sont les balises HTML et comment fonctionnent-elles ?

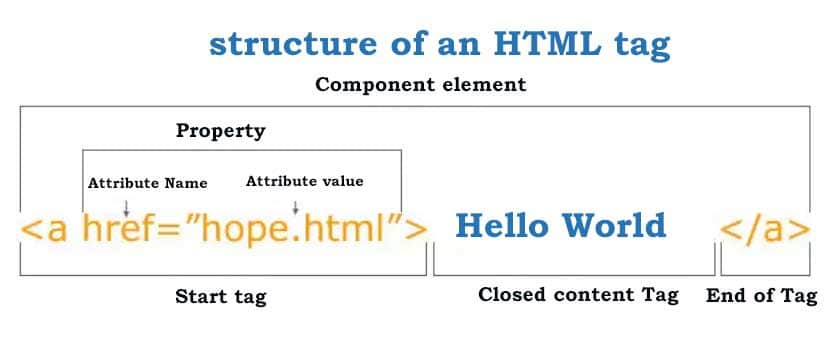
Comme vous pouvez le voir dans l'exemple de la balise "HTML" dans l'image ci-dessus, il n'y a pas beaucoup de composants. En général, nous avons ici deux types de balises : 1- Balises d'ouverture/de début ("Balise d'ouverture") et 2- Balises de fermeture/de fin ("Balise de fermeture").
Les balises ouvertes "HTML" incluent la balise de nom ("nom") et la balise d'attribut ("attribut"), qui, comme la balise d'en-tête, incluent un hashtag ouvert ("<"), un nom de balise et une balise fermée hashtag (">" ) sont.
Les balises fermées incluent les balises "barre oblique" et fermées "nom". Comme vous pouvez le voir sur la figure, les balises fermées incluent un astérisque ou "grand angle" ("<"), une barre oblique ("barre oblique"), le nom de la balise et un hashtag ou un angle fermé (">" ). Pour les balises comme "<img>" qui sont des balises fermées, il est préférable de les terminer par une "barre oblique".
Ainsi, comme mentionné, chaque balise est entre un astérisque ou un angle ouvert ("<") et un astéroïde ou un angle fermé (">") et tout est affiché entre les balises ouvertes et fermées. Dans l'exemple ci-dessus, la balise "<a>" crée un lien appelé "Hello World" qui pointe vers le fichier "hope.html".
un exemple HTML simple
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Exemple de description HTML ci-dessus
"<DOCTYPE!>" : Ce champ précise le type de document ou renseigne le navigateur sur la version HTML.
"<html>" : cette balise informe le navigateur qu'il s'agit d'un document HTML. Le texte entre la balise html décrit le document Web. Cette balise est un support pour d'autres éléments HTML sauf "<DOCTYPE !>".
"<head>" : cette balise doit être le premier élément de la balise "<html>" qui contient des données supplémentaires (informations sur le document). La balise "<head>" doit être fermée avant que la balise "<body>" puisse être ouverte.
"<title>" : comme son nom l'indique, est utilisé pour ajouter un titre à la page HTML qui apparaît en haut de la fenêtre du navigateur. Doit être placé à l'intérieur de la balise "<head>" et fermé immédiatement. (Cette balise est facultative.)
"<body>" : le texte entre les balises "<body>" décrit le contenu de la page visible par l'utilisateur. Cette balise contient le contenu principal du document HTML.
"<h1>" : le texte entre les balises "<h1>" indique l'en-tête de premier niveau de la page Web.
"<p>" : Texte entre balises "<p>" Décrit un paragraphe d'une page Web.
Qu'est-ce que HTML 5
HTML5 est une version mise à jour de HTML à partir de HTML4 (XHTML suit une version de numérotation différente). HTML5 suit les mêmes règles de base HTML4, mais ajoute de nouvelles balises et fonctionnalités qui permettent une meilleure signification et des éléments dynamiques à l'aide de JavaScript. Les nouveaux éléments incluent : <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Il existe également de nouveaux types de saisie pour les formulaires, notamment le téléphone, la recherche, l'URL, l'e-mail, la date, le mois, la semaine, l'heure, l'heure locale, le nombre, la plage et la couleur.
En augmentant le mouvement pour garder la structure et le style séparés, certains des styles conçus, ainsi que ceux qui avaient des problèmes d'accès ou étaient très peu utilisés, ont été supprimés. Les éléments suivants ne doivent plus être utilisés en HTML :
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
L'objectif principal de Html5 est de prendre en charge les dernières technologies multimédias afin qu'il soit facile à lire et qu'il puisse être constamment compris par les ordinateurs, les navigateurs Web, les analyseurs, etc.
Avantages et inconvénients du HTML
Les avantages de l'utilisation du HTML sont :
- est largement accepté par un grand nombre de sources disponibles.
- Fonctionne nativement dans n'importe quel navigateur.
- Il est relativement facile à apprendre.
- a un code source propre et stable.
- est open source et gratuit.
- Peut être intégré à d'autres langages de programmation backend tels que PHP.
Les inconvénients à considérer sont :
- Il n'a pas beaucoup de performances dynamiques et est principalement utilisé pour les pages Web statiques.
- Tous les composants doivent être créés séparément, même s'ils utilisent les mêmes éléments.
- Le comportement du navigateur peut être imprévisible. Par exemple, les anciens navigateurs peuvent ne pas être compatibles avec les nouvelles fonctionnalités.
Balises HTML courantes
Les balises HTML spécifient la structure globale d'une page et la façon dont les éléments qu'elle contient sont affichés dans le navigateur. Les balises HTML courantes sont :
- "<h1>" qui décrit un titre de niveau supérieur.
- "<h2>" qui décrit un titre de second niveau.
- "<p>" qui décrit un paragraphe.
- "<table>" qui décrit les données tabulaires.
- "<ol>" qui décrit une liste d'informations triées.
- "<ul>" qui décrit une liste non ordonnée d'informations.
Comme mentionné, il existe des balises ouvertes et fermées qui contiennent le contenu que vous souhaitez. Une balise ouverte ressemble à ceci : "<p>". La balise de fin est la même, mais elle a un jeu qui indique la fin de la balise HTML. Fermez les balises comme ceci : "</p>".
Comment utiliser et implémenter HTML
Parce que HTML est entièrement basé sur du texte, un fichier HTML peut être facilement modifié en l'ouvrant dans des applications telles que Notepad ++, Vi ou Emacs. N'importe quel éditeur de texte peut être utilisé pour créer ou modifier un fichier HTML, et tant qu'il est nommé avec l'extension de fichier .html, n'importe quel navigateur Web tel que Chrome ou Firefox peut afficher le fichier sous forme de page Web.
Pour les développeurs de logiciels professionnels, il existe plusieurs éditeurs WYSIWYG pour développer des pages Web. NetBeans, IntelliJ, Eclipse et Microsoft Visual Studio proposent des éditeurs WYSIWYG sous forme de plugins ou de composants standard qui rendent HTML extrêmement facile à utiliser et à mettre en œuvre.

Ces éditeurs WYSIWYG permettent également le dépannage HTML, bien que les navigateurs Web modernes contiennent souvent des plugins de développement Web qui mettent en évidence les problèmes de page HTML, tels que les balises manquantes ou la mauvaise apparence du HTML.
Chrome et Firefox incluent tous deux des outils de développement HTML qui vous permettent de visualiser instantanément le fichier HTML d'une page Web, ainsi que de le modifier instantanément et d'apporter des modifications instantanées à votre navigateur Web.
HTML, CSS et JavaScript
HTML est utilisé pour créer des pages Web, mais connaît des limitations sur les composants "entièrement réactifs". Par conséquent, HTML ne doit être utilisé que pour ajouter des éléments de texte et leur structure à une page. Pour des fonctionnalités plus complexes, il peut être combiné avec (CSS) et JavaScript (JS).
Un fichier HTML peut être lié à un fichier CSS ou JS. Généralement en haut du document avec un chemin de fichier spécifique contenant des informations sur les couleurs à utiliser, les polices et d'autres informations sur les éléments HTML. JavaScript permet également aux développeurs d'intégrer des fonctions plus dynamiques telles que des pop-ups et des curseurs de photos dans une page Web. Les balises appelées attributs de classe sont utilisées pour faire correspondre les éléments HTML à leurs éléments CSS ou JS respectifs.
Par exemple, si l'utilisateur souhaite que la couleur d'une certaine quantité de texte soit rouge, il peut écrire du code dans le fichier CSS avec un attribut de classe qui rend le texte rouge. Il peut ensuite placer l'attribut de classe associé sur tous les extraits de texte qu'il souhaite voir en rouge sur la page HTML. Le même principe s'applique aux onglets JS avec des fonctions différentes.
La séparation des informations sur la structure d'une page des informations sur l'apparence d'une page Web lorsqu'elle s'exécute dans un navigateur est un modèle de développement logiciel et est mieux connue sous le nom de préoccupations de séparation.
Historique et développement HTML
Aux débuts du World Wide Web, le balisage de documents textuels à l'aide de HTML suffisait à faciliter le partage d'articles universitaires et de notes techniques. Cependant, avec la diffusion d'Internet dans les foyers publics, il y a eu une demande croissante de pages Web en termes de formatage et d'interaction.
HTML 4.01 est sorti en 1999, alors qu'Internet n'était pas encore connu et que HTML5 n'a été normalisé qu'en 2014. Pendant ce temps, la notation HTML est passée de la description d'un document de contenu de page Web à un rôle qui explique comment une page Web est affichée.
Par conséquent, une balise sur les pages Web basées sur HTML4 contient souvent des informations telles que la police à afficher, la couleur à utiliser pour l'arrière-plan et la manière d'aligner le contenu. Décrire comment un élément apparaît sur une page Web dans une balise est considéré comme un modèle anti-HTML. HTML en général devrait décrire la façon dont le contenu est structuré, et non comment il est affiché et stylisé dans le navigateur. D'autres langages de balisage sont mieux adaptés à cette tâche.
Une différence majeure entre HTML4 et HTML5 est que le modèle de "séparation des préoccupations" est appliqué plus soigneusement dans HTML5 que dans HTML4. Avec HTML5, les balises Balad et Italic sont obsolètes. Pour les balises de paragraphe, l'attribut "align" a été complètement supprimé de la spécification HTML.
Versions étendues de HTML
Vous trouverez ci-dessous une liste des versions HTML et les années de leur création. Plusieurs doublons de chaque version ont été publiés au fil du temps. Le but de cette liste est de se concentrer sur les répétitions importantes.
- HTML 1.0 : Sorti en 1992. Il avait des capacités très limitées et environ 20 éléments.
- HTML 2.0 : sorti en 1995. A commencé à combiner des éléments liés aux fonctions mathématiques.
- HTML 3.2 : sorti en 1996. Élimine complètement le schéma de fonction mathématique et élimine le chevauchement entre les différents plugins propriétaires.
- HTML 4.0 : sorti en 1997. A introduit trois modifications qui différaient par le nombre d'éléments obsolètes autorisés.
- HTML 4.01 : sorti en 1999. Il était très similaire à 4.0.
- HTML 5 : sorti en 2014. Cette version est née après une longue pause dans la mise à jour car le développeur (W3C) se concentrait sur un autre langage parallèle appelé XHTML.
- HTML 5.1 : publié en 2016. Vise à faciliter l'adaptation de différents types d'intégration de médias aux nouvelles balises.
- HTML 5.2 : publié en 2017. Son objectif était d'être aussi compréhensible pour les humains que pour les ordinateurs.
- HTML 5.3 : pas encore publié. Le W3C travaille avec WHATWG sur la nouvelle version. Cette collaboration a débuté en 2019.
Normes de syntaxe HTML
Notez que lorsque cet extrait de code HTML est exécuté dans un navigateur, les balises HTML affectent l'affichage de chaque élément HTML sur la page, mais aucune des balises ou attributs HTML n'est affiché. HTML explique simplement comment le contenu est présenté et n'est jamais affiché à l'utilisateur final.
Chaque élément HTML doit être dans une balise ouverte et une balise fermée. De plus, toute nouvelle balise qui s'ouvre dans une autre balise doit être fermée avant que la balise d'origine puisse être fermée.
