Insegna tutti i concetti di base e i punti e le caratteristiche più importanti della programmazione HTML in un linguaggio semplice e scorrevole con esempi operativi
HTML sta per "Hyper Text Markup Language", che viene utilizzato per creare pagine Web e applicazioni. Cosa si intende per "Hyper Text Markup Language" e pagina web?
Che cos'è l'HTML e come funziona?
"HTML" è un file di testo contenente una sintassi speciale, un file e una convenzione di denominazione che indica al computer e al server Web che è "HTML" e deve essere letto come tale. Applicando queste convenzioni "HTML" a un file di testo in quasi tutti gli editor di testo, l'utente può scrivere e progettare una pagina Web iniziale e quindi caricarla su Internet.
Il contratto "HTML" più elementare consiste nell'includere una dichiarazione del tipo di documento all'inizio del file di testo e sempre all'inizio del documento, perché è la parte che informa definitivamente il computer che si tratta di un file "HTML". L'intestazione del documento è solitamente: "<! DOCTYPE html>".
Dovrebbe essere sempre scritto così, senza alcun contenuto al suo interno o rotture. Qualsiasi contenuto che precede questo annuncio non sarà riconosciuto dal computer come "HTML".
I doctype non vengono utilizzati solo per HTML, ma possono essere utilizzati per creare qualsiasi documento che utilizzi SGML (Standard Generalized Markup Language). "SGML" è uno standard per specificare un linguaggio di markup specifico utilizzato. "HTML" è uno dei numerosi linguaggi di markup a cui vengono applicate le notifiche "SGML" e "doctype".
Un altro requisito fondamentale per la creazione di un file "HTML" è salvarlo con l'estensione ".html" o ".htm". Mentre la dichiarazione "doctype HTML" segnala il computer dall'interno del file, l'estensione del file segnala il computer dall'esterno del file. Con entrambi, un computer può riconoscere un file "HTML", indipendentemente dal fatto che stia leggendo un file o meno. Ciò è particolarmente importante quando si caricano file sul Web, perché il server Web deve sapere cosa fare con i file prima di poterli inviare al sistema client per leggere i contenuti interni.

Dopo aver scritto "doctype" e averlo salvato come file "HTML", l'utente può implementare altri strumenti di sintassi "HTML" per personalizzare una pagina web. Al termine, gli utenti avranno probabilmente diversi file "HTML" relativi a diverse pagine Web. È importante caricare questi file nella stessa gerarchia in cui sono stati archiviati, perché ogni pagina punta ai percorsi dei file delle altre pagine e consente il collegamento tra di loro. Il caricamento in un ordine diverso comporterà l'interruzione dei collegamenti e la perdita delle pagine, poiché i percorsi dei file specificati non corrispondono alle pagine.
Cosa sono i tag HTML e come funzionano?

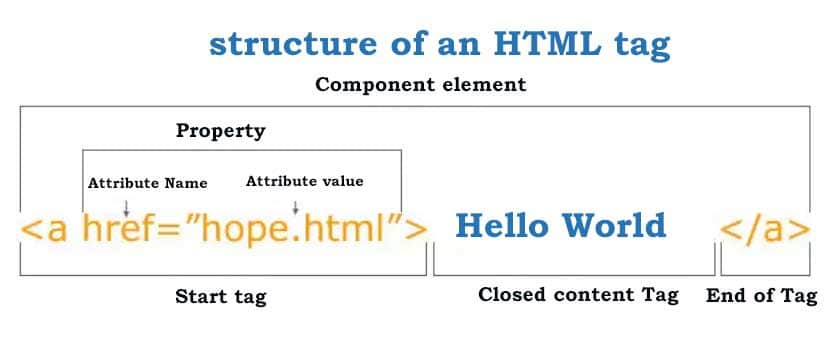
Come puoi vedere nell'esempio del tag "HTML" nell'immagine sopra, non ci sono molti componenti. In generale, qui abbiamo due tipi di tag: 1- Tag di apertura/inizio ("Tag di apertura") e 2- Tag di chiusura/fine ("Tag di chiusura").
I tag aperti "HTML" includono il tag del nome ("nome") e il tag dell'attributo ("attributo"), che, come il tag dell'intestazione, includono un hashtag aperto ("<"), un nome di tag e un tag chiuso hashtag (">") sono.
I tag chiusi includono i tag "barra in avanti" e "nome" chiusi. Come puoi vedere nella figura, i tag chiusi includono un asterisco o "grandangolo" ("<"), una barra ("barra in avanti"), il nome del tag e un hashtag o angolo chiuso (">" ). Per tag come "<img>" che sono tag chiusi, è meglio terminarlo con una "barra in avanti".
Quindi, come accennato, ogni tag si trova tra un asterisco o un angolo aperto ("<") e un asteroide o un angolo chiuso (">") e tutto viene visualizzato tra il tag aperto e chiuso. Nell'esempio sopra, il tag "<a>" crea un collegamento chiamato "Hello World" che punta al file "hope.html".
un semplice esempio HTML
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Descrizione dell'esempio HTML sopra
"<DOCTYPE!>": questo campo specifica il tipo di documento o informa il browser sulla versione HTML.
"<html>": questo tag informa il browser che si tratta di un documento HTML. Il testo tra il tag html descrive il documento web. Questo tag è un supporto per altri elementi HTML eccetto "<DOCTYPE!>".
"<head>": questo tag dovrebbe essere il primo elemento all'interno del tag "<html>" che contiene dati aggiuntivi (informazioni sul documento). Il tag "<head>" deve essere chiuso prima di poter aprire il tag "<body>".
"<title>": come suggerisce il nome, viene utilizzato per aggiungere un titolo alla pagina HTML che appare nella parte superiore della finestra del browser. Deve essere posizionato all'interno del tag "<head>" e chiuso immediatamente. (Questo tag è facoltativo.)
"<body>": il testo tra i tag "<body>" descrive il contenuto della pagina che è visibile all'utente. Questo tag contiene il contenuto principale del documento HTML.
"<h1>": il testo tra i tag "<h1>" indica l'intestazione di primo livello della pagina web.
"<p>": testo tra i tag "<p>" Descrive un paragrafo di una pagina web.
Cos'è HTML 5
HTML5 è una versione aggiornata di HTML da HTML4 (XHTML segue una versione di numerazione diversa). HTML5 segue le stesse regole di base di HTML4, ma aggiunge alcuni nuovi tag e funzionalità che consentono un significato migliore ed elementi dinamici utilizzando JavaScript. I nuovi elementi includono: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Esistono anche nuovi tipi di input per i moduli, inclusi telefono, ricerca, URL, e-mail, data, mese, settimana, ora, ora locale, numero, intervallo e colore.
Aumentando il movimento per mantenere la struttura e lo stile separati, alcuni degli stili progettati, insieme a quelli che avevano problemi di accesso o che avevano un uso scarso, sono stati rimossi. I seguenti elementi non devono più essere utilizzati in HTML:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Lo scopo principale di Html5 è supportare le ultime tecnologie multimediali in modo che sia facile da leggere e possa essere costantemente compreso da computer, browser Web, parser e altro.
Vantaggi e svantaggi dell'HTML
I vantaggi dell'utilizzo dell'HTML sono:
- è ampiamente accettato da un gran numero di fonti disponibili.
- Funziona in modo nativo in qualsiasi browser.
- È relativamente facile da imparare.
- ha un codice sorgente pulito e stabile.
- è open source e gratuito.
- Può essere integrato con altri linguaggi di programmazione back-end come PHP.
Gli svantaggi da considerare sono:
- Non ha molte prestazioni dinamiche ed è utilizzato principalmente per pagine Web statiche.
- Tutti i componenti devono essere creati separatamente, anche se utilizzano gli stessi elementi.
- Il comportamento del browser può essere imprevedibile. Ad esempio, i browser meno recenti potrebbero non essere compatibili con le funzionalità più recenti.
Tag HTML comuni
I tag HTML specificano la struttura generale di una pagina e come gli elementi al suo interno vengono visualizzati nel browser. I tag HTML comuni sono:
- "<h1>" che descrive un titolo di primo livello.
- "<h2>" che descrive un titolo di secondo livello.
- "<p>" che descrive un paragrafo.
- "<table>" che descrive i dati tabellari.
- "<ol>" che descrive un elenco di informazioni ordinate.
- "<ul>" che descrive un elenco non ordinato di informazioni.
Come accennato, ci sono tag aperti e chiusi che contengono il contenuto che desideri. Un tag aperto ha il seguente aspetto: "<p>". Il tag di fine è lo stesso, ma ha un gioco che indica la fine del tag HTML. Chiudi i tag in questo modo: "</p>".
Come utilizzare e implementare HTML
Poiché l'HTML è completamente basato su testo, un file HTML può essere facilmente modificato aprendolo in applicazioni come Notepad ++, Vi o Emacs. Qualsiasi editor di testo può essere utilizzato per creare o modificare un file HTML e, purché sia denominato con l'estensione del file .html, qualsiasi browser Web come Chrome o Firefox può visualizzare il file come pagina Web.
Per gli sviluppatori di software professionisti, ci sono diversi editor WYSIWYG per lo sviluppo di pagine web. NetBeans, IntelliJ, Eclipse e Microsoft Visual Studio offrono editor WYSIWYG come plug-in o componenti standard che rendono l'HTML estremamente facile da usare e implementare.

Questi editor WYSIWYG consentono anche la risoluzione dei problemi HTML, sebbene i browser Web moderni spesso contengano plug-in per sviluppatori Web che evidenziano i problemi della pagina HTML, come tag mancanti o come HTML non ha un bell'aspetto.
Chrome e Firefox includono entrambi strumenti di sviluppo HTML che ti consentono di visualizzare istantaneamente il file HTML di una pagina web, nonché di modificarlo istantaneamente e apportare modifiche istantanee al tuo browser web.
HTML, CSS e JavaScript
L'HTML viene utilizzato per creare pagine Web, ma presenta limitazioni sui componenti "completamente reattivi". Pertanto, l'HTML dovrebbe essere utilizzato solo per aggiungere elementi di testo e la loro struttura a una pagina. Per funzionalità più complesse, può essere combinato con (CSS) e JavaScript (JS).
Un file HTML può essere collegato a un file CSS o JS. Solitamente nella parte superiore del documento con un percorso file specifico che contiene informazioni sui colori da utilizzare, i caratteri e altre informazioni sugli elementi HTML. JavaScript consente inoltre agli sviluppatori di integrare funzioni più dinamiche come pop-up e cursori di foto in una pagina Web. I tag chiamati attributi di classe vengono utilizzati per abbinare gli elementi HTML ai rispettivi elementi CSS o JS.
Ad esempio, se l'utente desidera che il colore di una certa quantità di testo sia rosso, può scrivere codice nel file CSS con un attributo class che rende il testo rosso. Può quindi posizionare l'attributo class associato su tutti i frammenti di testo che desidera siano rossi nella pagina HTML. Lo stesso principio si applica alle schede JS con funzioni diverse.
Separare le informazioni su come è strutturata una pagina dalle informazioni su come appare una pagina Web quando è in esecuzione in un browser è un modello di sviluppo del software ed è meglio conosciuto come problemi di segregazione.
Storia e sviluppo HTML
Agli albori del World Wide Web, l'etichettatura di documenti testuali utilizzando HTML era sufficiente per facilitare la condivisione di documenti accademici e note tecniche. Tuttavia, con la diffusione di Internet nelle case pubbliche, c'è stata una crescente richiesta di pagine web in termini di formattazione e interazione.
HTML 4.01 è stato rilasciato nel 1999, quando Internet non era ancora noto e HTML5 non è stato standardizzato fino al 2014. Durante questo periodo, la notazione HTML è cambiata dalla descrizione di un documento di contenuto di una pagina Web a un ruolo che spiega come viene visualizzata una pagina Web.
Di conseguenza, un tag su pagine Web basate su HTML4 contiene spesso informazioni come il tipo di carattere da visualizzare, il colore da utilizzare per lo sfondo e come allineare il contenuto. Descrivere come appare un elemento su una pagina web in un tag è considerato un modello anti-HTML. L'HTML in generale dovrebbe descrivere come è strutturato il contenuto, non come è visualizzato e come è stato disegnato nel browser. Altri linguaggi di markup sono più adatti per questo compito.
Una delle principali differenze tra HTML4 e HTML5 è che il modello "separazione delle preoccupazioni" viene applicato con maggiore attenzione in HTML5 rispetto a HTML4. Con HTML5, i tag Balad e Corsivo sono obsoleti. Per i tag paragrafo, l'attributo "align" è stato completamente rimosso dalla specifica HTML.
Versioni estese di HTML
Di seguito è riportato un elenco di versioni HTML e gli anni in cui sono state create. Diversi duplicati di ogni versione sono stati rilasciati nel tempo. Lo scopo di questo elenco è concentrarsi su ripetizioni importanti.
- HTML 1.0: rilasciato nel 1992. Aveva capacità molto limitate e circa 20 elementi.
- HTML 2.0: rilasciato nel 1995. Ha iniziato a combinare elementi relativi alle funzioni matematiche.
- HTML 3.2: rilasciato nel 1996. Eliminato del tutto lo schema delle funzioni matematiche ed eliminata la sovrapposizione tra i vari plugin proprietari.
- HTML 4.0: rilasciato nel 1997. Introdotte tre modifiche che differivano nel numero di elementi obsoleti consentiti.
- HTML 4.01: rilasciato nel 1999. Era molto simile al 4.0.
- HTML 5: rilasciato nel 2014. Questa versione è nata dopo una lunga pausa di aggiornamento perché lo sviluppatore (W3C) si stava concentrando su un altro linguaggio parallelo chiamato XHTML.
- HTML 5.1: rilasciato nel 2016. Mirato a rendere più semplice l'adattamento di diversi tipi di incorporamento multimediale ai nuovi tag.
- HTML 5.2: rilasciato nel 2017. Il suo scopo era quello di essere ugualmente comprensibile per gli esseri umani e per i computer.
- HTML 5.3: Non ancora pubblicato. Il W3C sta lavorando con WHATWG sulla nuova versione. Questa collaborazione è iniziata nel 2019.
Standard di sintassi HTML
Tieni presente che quando questo snippet HTML viene eseguito in un browser, i tag HTML influiscono sulla modalità di visualizzazione di ciascun elemento HTML nella pagina, ma nessuno dei tag o degli attributi HTML viene visualizzato. HTML spiega semplicemente come il contenuto viene presentato e non viene mai mostrato all'utente finale.
Ogni elemento HTML deve trovarsi in un tag aperto e in un tag chiuso. Inoltre, tutti i nuovi tag che si aprono in un altro tag devono essere chiusi prima che il tag originale possa essere chiuso.
