HTML 프로그래밍의 모든 기본 개념과 가장 중요한 요점 및 기능을 작동 예제와 함께 간단하고 유창한 언어로 가르칩니다.
HTML은 "Hyper Text Markup Language"의 약자로 웹 페이지와 응용 프로그램을 만드는 데 사용됩니다. "하이퍼 텍스트 마크업 언어"와 웹 페이지는 무엇을 의미합니까?
HTML이란 무엇이며 어떻게 작동합니까?
"HTML"은 컴퓨터와 웹 서버에 "HTML"이며 그렇게 읽어야 함을 나타내는 특수 구문, 파일 및 명명 규칙을 포함하는 텍스트 파일입니다. 이러한 "HTML" 규칙을 거의 모든 텍스트 편집기의 텍스트 파일에 적용함으로써 사용자는 초기 웹 페이지를 작성하고 디자인한 다음 인터넷에 업로드할 수 있습니다.
가장 기본적인 "HTML" 계약은 문서 유형 선언을 텍스트 파일의 시작 부분에 항상 포함하는 것입니다. 왜냐하면 이것이 "HTML" 파일임을 컴퓨터에 확실히 알려주는 부분이기 때문입니다. 문서 헤더는 일반적으로 "<! DOCTYPE html>"입니다.
내부에 내용이나 깨짐이 없이 항상 이렇게 작성되어야 합니다. 이 발표 이전의 모든 콘텐츠는 컴퓨터에서 "HTML"로 인식되지 않습니다.
Doctype은 HTML에만 사용되는 것이 아니라 SGML(Standard Generalized Markup Language)을 사용하는 모든 문서를 만드는 데 사용할 수 있습니다. "SGML"은 사용되는 특정 마크업 언어를 지정하기 위한 표준입니다. "HTML"은 "SGML" 및 "doctype" 알림이 적용되는 여러 마크업 언어 중 하나입니다.
"HTML" 파일을 생성하기 위한 또 다른 중요한 요구 사항은 ".html" 또는 ".htm" 파일 확장자로 저장하는 것입니다. "doctype HTML" 선언이 파일 내부에서 컴퓨터에 신호를 보내는 반면 파일 확장자는 파일 외부에서 컴퓨터에 신호를 보냅니다. 두 가지 모두를 사용하여 컴퓨터는 파일을 읽든 읽지 않든 "HTML" 파일을 인식할 수 있습니다. 이것은 웹에 파일을 업로드할 때 특히 중요합니다. 웹 서버는 내부 콘텐츠를 읽기 위해 클라이언트 시스템에 파일을 보내기 전에 파일로 무엇을 해야 하는지 알아야 하기 때문입니다.

"doctype"을 작성하고 "HTML" 파일로 저장한 후 사용자는 다른 "HTML" 구문 도구를 구현하여 웹 페이지를 사용자 정의할 수 있습니다. 완료되면 사용자는 다른 웹 페이지와 관련된 여러 "HTML" 파일을 갖게 됩니다. 각 페이지는 다른 페이지의 파일 경로를 가리키고 이들 사이의 링크를 활성화하기 때문에 파일이 저장된 동일한 계층 구조에 이러한 파일을 업로드하는 것이 중요합니다. 다른 순서로 업로드하면 지정된 파일 경로가 페이지와 일치하지 않기 때문에 링크가 끊어지고 페이지가 손실됩니다.
HTML 태그란 무엇이며 어떻게 작동합니까?

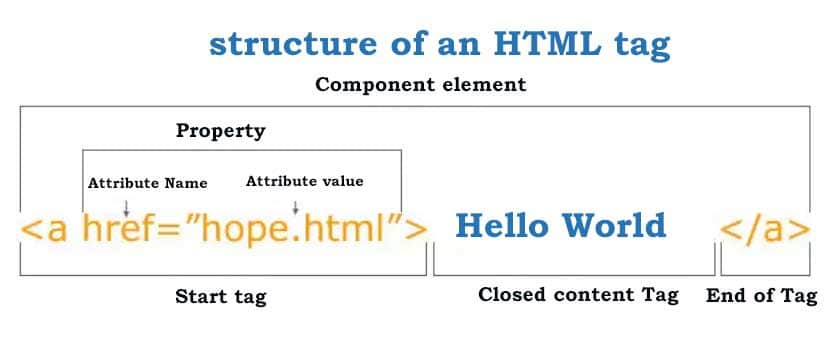
위 이미지의 "HTML" 태그의 예에서 볼 수 있듯이 구성 요소가 많지 않습니다. 일반적으로 여기에는 두 가지 유형의 태그가 있습니다. 1- 열기/시작 태그("열기 태그") 및 2- 닫기/끝 태그("닫기 태그").
"HTML" 개방형 태그에는 이름 태그("이름") 및 속성 태그("속성")가 포함되며, 모두 제목 태그와 마찬가지로 개방형 해시태그("<"), 태그 이름 및 폐쇄형 태그가 포함됩니다. 해시태그(">")입니다.
닫힌 태그에는 "슬래시" 및 닫힌 "이름" 태그가 포함됩니다. 닫힌 태그에는 그림에서 볼 수 있듯이 별표 또는 "광각"("<"), 슬래시("슬래시"), 태그 이름, 해시태그 또는 닫힌 각도(">")가 포함됩니다. ). 닫힌 태그인 "<img>"와 같은 태그의 경우 "슬래시"로 끝나는 것이 가장 좋습니다.
따라서 각 태그는 별표 또는 열린 각("<")과 소행성 또는 닫힌 각(">") 사이에 있으며 모든 것이 열린 태그와 닫힌 태그 사이에 표시됩니다. 위의 예에서 "<a>" 태그는 "hope.html" 파일을 가리키는 "Hello World"이라는 링크를 생성합니다.
간단한 HTML 예제
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>위의 HTML 예시 설명
"<DOCTYPE!>": 이 필드는 문서의 유형을 지정하거나 브라우저에 HTML 버전을 알려줍니다.
"<html>": 이 태그는 이것이 HTML 문서임을 브라우저에 알립니다. html 태그 사이의 텍스트는 웹 문서를 설명합니다. 이 태그는 "<DOCTYPE!>" 을 제외한 다른 HTML 요소의 홀더입니다. > 갬성.
"<head>": 이 태그는 추가 데이터(문서 정보)를 포함하는 "<html>" 태그 내 첫 번째 요소여야 합니다. "<head>" 태그를 닫아야 "<body>" 태그를 열 수 있습니다.
"<title>": 이름에서 알 수 있듯이 브라우저 창 상단에 표시되는 HTML 페이지에 제목을 추가할 때 사용합니다. "<head>" 태그 안에 배치하고 즉시 닫아야 합니다. (이 태그는 선택 사항입니다.)
"<body>": "<body>" 태그 사이의 텍스트는 사용자에게 표시되는 페이지의 내용을 설명합니다. 이 태그는 HTML 문서의 주요 내용을 포함합니다.
"<h1>": "<h1>" 태그 사이의 텍스트는 웹 페이지의 첫 번째 수준 헤더를 나타냅니다.
"<p>": 태그 사이의 텍스트 "<p>" 웹 페이지의 단락을 설명합니다.
HTML 5란 무엇입니까
HTML5는 HTML4에서 HTML의 업데이트된 버전입니다(XHTML은 다른 번호 매기기 버전을 따릅니다). HTML5는 동일한 기본 HTML4 규칙을 따르지만 JavaScript를 사용하여 더 나은 의미와 동적 요소를 가능하게 하는 몇 가지 새로운 태그와 기능을 추가합니다. 새 요소에는 <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. 전화, 검색, URL, 이메일, 날짜, 월, 주, 시간, 현지 시간, 숫자, 범위 및 색상을 포함한 새로운 유형의 양식 입력도 있습니다.
구조와 스타일을 분리하여 유지하기 위해 움직임을 증가시켜 액세스 문제가 있거나 거의 사용하지 않는 것과 함께 디자인 된 스타일 중 일부를 제거했습니다. 다음 요소는 더 이상 HTML에서 사용되어서는 안 됩니다.
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Html5의 주요 목적은 최신 멀티미디어 기술을 지원하여 컴퓨터, 웹 브라우저, 파서 등에서 읽기 쉽고 지속적으로 이해할 수 있도록 하는 것입니다.
HTML의 장점과 단점
HTML 사용의 장점은 다음과 같습니다.
- 는 사용 가능한 많은 소스에서 널리 사용됩니다.
- 모든 브라우저에서 기본적으로 실행됩니다.
- 비교적 배우기 쉽습니다.
- 는 깨끗하고 안정적인 소스 코드를 가지고 있습니다.
- 는 오픈 소스이며 무료입니다.
- PHP와 같은 다른 백엔드 프로그래밍 언어와 통합할 수 있습니다.
고려해야 할 단점은 다음과 같습니다.
- 동적 성능이 별로 없고 주로 정적 웹 페이지에 사용됩니다.
- 모든 구성 요소는 동일한 요소를 사용하더라도 별도로 생성해야 합니다.
- 브라우저 동작은 예측할 수 없습니다. 예를 들어, 이전 브라우저는 최신 기능과 호환되지 않을 수 있습니다.
공통 HTML 태그
HTML 태그는 페이지의 전체 구조와 페이지 안의 요소가 브라우저에 표시되는 방식을 지정합니다. 일반적인 HTML 태그는 다음과 같습니다.
- "<h1>" 최상위 제목을 설명합니다.
- "<h2>" 두 번째 수준 제목을 설명합니다.
- "<p>" 단락을 설명합니다.
- "<table>" 테이블 형식 데이터를 설명합니다.
- "<ol>" 정렬된 정보의 목록을 설명합니다.
- "<ul>" 정보의 정렬되지 않은 목록을 설명합니다.
언급했듯이 원하는 콘텐츠가 포함된 열린 태그와 닫힌 태그가 있습니다. 열린 태그는 다음과 같습니다: "<p>". 종료 태그는 동일하지만 HTML 태그의 끝을 나타내는 백래시가 있습니다. 다음과 같이 태그를 닫습니다: "</p>".
HTML 사용 및 구현 방법
HTML은 완전히 텍스트 기반이기 때문에 HTML 파일은 메모장 ++, Vi 또는 Emacs와 같은 응용 프로그램에서 열어 쉽게 편집할 수 있습니다. 모든 텍스트 편집기를 사용하여 HTML 파일을 만들거나 편집할 수 있으며 .html 파일 확장자로 이름이 지정되는 한 Chrome 또는 Firefox와 같은 모든 웹 브라우저에서 파일을 웹 페이지로 표시할 수 있습니다.
전문 소프트웨어 개발자를 위해 웹 페이지 개발을 위한 여러 WYSIWYG 편집기가 있습니다. NetBeans, IntelliJ, Eclipse 및 Microsoft Visual Studio는 WYSIWYG 편집기를 표준 플러그인 또는 구성 요소로 제공하여 HTML을 매우 쉽게 사용하고 구현할 수 있도록 합니다.

이러한 WYSIWYG 편집기는 HTML 문제 해결도 허용하지만 최신 웹 브라우저에는 태그 누락 또는 HTML이 제대로 표시되지 않는 것과 같은 HTML 페이지 문제를 강조하는 웹 개발자 플러그인이 포함되어 있는 경우가 많습니다.
Chrome과 Firefox에는 모두 웹 페이지의 HTML 파일을 즉시 볼 수 있을 뿐만 아니라 즉시 편집하고 웹 브라우저를 즉시 변경할 수 있는 HTML 개발 도구가 포함되어 있습니다.
HTML, CSS 및 JavaScript
HTML은 웹 페이지를 만드는 데 사용되지만 "완전히 반응하는" 구성 요소에 제한이 있습니다. 따라서 HTML은 텍스트 요소와 해당 구조를 페이지에 추가하는 데만 사용해야 합니다. 더 복잡한 기능의 경우 (CSS) 및 JavaScript(JS)와 결합할 수 있습니다.
HTML 파일은 CSS 또는 JS 파일에 연결할 수 있습니다. 일반적으로 사용할 색상, 글꼴 및 HTML 요소에 대한 기타 정보에 대한 정보가 포함된 특정 파일 경로가 있는 문서의 맨 위에 있습니다. JavaScript를 사용하면 개발자가 팝업 및 사진 슬라이더와 같은 보다 동적인 기능을 웹 페이지에 통합할 수도 있습니다. 클래스 속성이라는 태그는 HTML 요소를 해당 CSS 또는 JS 요소와 일치시키는 데 사용됩니다.
예를 들어 사용자가 특정 양의 텍스트 색상을 빨간색으로 지정하려는 경우 텍스트를 빨간색으로 만드는 class 속성을 사용하여 CSS 파일에 코드를 작성할 수 있습니다. 그런 다음 HTML 페이지에서 빨간색으로 표시하려는 모든 텍스트 스니펫에 연결된 클래스 속성을 배치할 수 있습니다. 기능이 다른 JS 탭에도 동일한 원칙이 적용됩니다.
브라우저에서 실행할 때 웹 페이지가 어떻게 보이는지에 대한 정보에서 페이지 구조에 대한 정보를 분리하는 것은 소프트웨어 개발 패턴이며 관심사 분리로 가장 잘 알려져 있습니다.
HTML의 역사와 발전
World Wide Web 초기에는 HTML을 사용하여 텍스트 기반 문서에 태그를 지정하는 것만으로도 학술 논문 및 기술 노트의 공유를 용이하게 하기에 충분했습니다. 그러나 인터넷이 공공 가정에 보급됨에 따라 형식 및 상호 작용 측면에서 웹 페이지에 대한 수요가 증가했습니다.
HTML 4.01은 인터넷이 아직 알려지지 않았고 HTML5가 2014년까지 표준화되지 않았을 때인 1999년에 출시되었습니다. 이 기간 동안 HTML 표기법은 웹 페이지 콘텐츠 문서를 설명하는 것에서 웹 페이지가 표시되는 방식을 설명하는 역할로 변경되었습니다.
결과적으로 HTML4 기반 웹 페이지의 태그에는 표시할 글꼴, 배경에 사용할 색상, 콘텐츠 정렬 방법과 같은 정보가 포함되는 경우가 많습니다. 태그의 웹 페이지에 요소가 표시되는 방식을 설명하는 것은 안티 HTML 템플릿으로 간주됩니다. 일반적으로 HTML은 콘텐츠가 브라우저에서 어떻게 표시되고 스타일이 지정되는지가 아니라 콘텐츠가 구조화되는 방식을 설명해야 합니다. 다른 마크업 언어가 이 작업에 더 적합합니다.
HTML4와 HTML5의 주요 차이점은 "관심 분리" 패턴이 HTML4보다 HTML5에서 더 신중하게 적용된다는 것입니다. HTML5에서는 Balad 및 Italic 태그가 더 이상 사용되지 않습니다. 단락 태그의 경우 "align" 속성이 HTML 사양에서 완전히 제거되었습니다.
HTML의 확장 버전
다음은 HTML 버전 목록과 제작 연도입니다. 시간이 지남에 따라 각 버전의 여러 복제본이 릴리스되었습니다. 이 목록의 목적은 중요한 반복에 초점을 맞추는 것입니다.
- HTML 1.0: 1992년에 출시되었습니다. 매우 제한된 기능과 약 20개의 요소를 가지고 있었습니다.
- HTML 2.0: 1995년 출시. 수학 함수와 관련된 요소를 결합하기 시작했습니다.
- HTML 3.2: 1996년에 출시되었습니다. 수학 함수 체계를 완전히 제거하고 다양한 독점 플러그인 간의 중복을 제거했습니다.
- HTML 4.0: 1997년에 출시되었습니다. 허용되는 사용되지 않는 요소의 수가 다른 세 가지 변경 사항을 도입했습니다.
- HTML 4.01: 1999년에 출시되었습니다. 4.0과 매우 유사했습니다.
- HTML 5: 2014년에 출시되었습니다. 이 버전은 개발자(W3C)가 XHTML이라는 다른 병렬 언어에 집중했기 때문에 업데이트가 오랜 공백 끝에 나온 것입니다.
- HTML 5.1: 2016년에 출시되었습니다. 다양한 유형의 미디어 임베딩을 새 태그에 쉽게 적용할 수 있도록 하기 위한 것입니다.
- HTML 5.2: 2017년에 출시되었습니다. 그 목적은 인간과 컴퓨터가 동등하게 이해할 수 있도록 하는 것이었습니다.
- HTML 5.3: 아직 게시되지 않았습니다. W3C는 새 버전에서 WHATWG와 협력하고 있습니다. 이 협업은 2019년에 시작되었습니다.
HTML 구문 표준
이 HTML 스니펫이 브라우저에서 실행될 때 HTML 태그는 각 HTML 요소가 페이지에 표시되는 방식에 영향을 미치지만 HTML 태그나 속성은 표시되지 않습니다. HTML은 단순히 콘텐츠가 어떻게 표시되는지 설명하고 최종 사용자에게 표시되지 않습니다.
각 HTML 요소는 열린 태그와 닫힌 태그에 있어야 합니다. 또한 다른 태그에서 열리는 모든 새 태그는 원래 태그를 닫으려면 먼저 닫아야 합니다.
