Ensine todos os conceitos básicos e os pontos e recursos mais importantes da programação HTML em uma linguagem simples e fluente com exemplos operacionais
HTML significa "Hyper Text Markup Language", que é usado para criar páginas da web e aplicativos. O que se entende por "Linguagem de marcação de hipertexto" e página da web?
O que é HTML e como funciona?
"HTML" é um arquivo de texto que contém uma sintaxe especial, arquivo e convenção de nomenclatura que indica ao computador e ao servidor web que é "HTML" e deve ser lido como tal. Ao aplicar essas convenções "HTML" a um arquivo de texto em praticamente qualquer editor de texto, o usuário pode escrever e projetar uma página inicial da Web e depois carregá-la na Internet.
O contrato "HTML" mais básico é incluir uma declaração de tipo de documento no início do arquivo de texto e sempre no início do documento, pois é a parte que informa definitivamente ao computador que se trata de um arquivo "HTML". O cabeçalho do documento é geralmente: "<! DOCTYPE html>".
Deve sempre ser escrito assim, sem nenhum conteúdo dentro ou quebrá-lo. Qualquer conteúdo que anteceda este anúncio não será reconhecido pelo computador como "HTML".
Os Doctypes não são usados apenas para HTML, mas podem ser usados para criar qualquer documento que use SGML (Standard Generalized Markup Language). "SGML" é um padrão para especificar uma linguagem de marcação específica que é usada. "HTML" é uma das várias linguagens de marcação às quais as notificações "SGML" e "doctype" são aplicadas.
Outro requisito crítico para criar um arquivo "HTML" é salvá-lo com a extensão de arquivo ".html" ou ".htm". Enquanto a declaração "doctype HTML" sinaliza o computador de dentro do arquivo, a extensão do arquivo sinaliza o computador de fora do arquivo. Com ambos, um computador pode reconhecer um arquivo "HTML", esteja ele lendo um arquivo ou não. Isso é especialmente importante ao fazer upload de arquivos para a web, porque o servidor web deve saber o que fazer com os arquivos antes de enviá-los ao sistema cliente para ler o conteúdo interno.

Depois de escrever "doctype" e salvá-lo como um arquivo "HTML", o usuário pode implementar outras ferramentas de sintaxe "HTML" para personalizar uma página da web. Quando terminar, os usuários provavelmente terão vários arquivos "HTML" relacionados a diferentes páginas da web. É importante fazer o upload desses arquivos na mesma hierarquia em que foram armazenados, pois cada página aponta para os caminhos dos arquivos das outras páginas e possibilita o link entre elas. Carregar em uma ordem diferente fará com que os links sejam quebrados e as páginas sejam perdidas, porque os caminhos de arquivo especificados não correspondem às páginas.
O que são tags HTML e como elas funcionam?

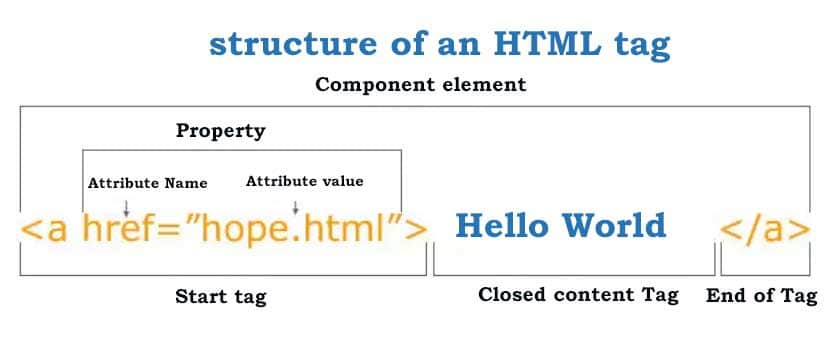
Como você pode ver no exemplo da tag "HTML" na imagem acima, não há muitos componentes. Em geral, temos dois tipos de tags aqui: 1- Tags de abertura/inicial ("Etiqueta de abertura") e 2- Tags de fechamento/fim ("Etiqueta de fechamento").
As tags abertas "HTML" incluem a tag de nome ("nome") e a tag de atributo ("atributo"), todas as quais, como a tag de cabeçalho, incluem uma hashtag aberta ("<"), um nome de tag e uma hashtag (">") são.
As tags fechadas incluem "barra" e tags fechadas de "nome". Como você pode ver na figura, as tags fechadas incluem um asterisco ou "grande angular" ("<"), uma barra ("barra"), o nome da tag e uma hashtag ou ângulo fechado (">" ). Para tags como "<img>", que são tags fechadas, é melhor terminar com uma "barra".
Então, como mencionado, cada tag está entre um asterisco ou um ângulo aberto ("<") e um asteróide ou um ângulo fechado (">") e tudo é exibido entre as tags abertas e fechadas. No exemplo acima, a tag "<a>" cria um link chamado "Hello World" que aponta para o arquivo "hope.html".
um exemplo simples de HTML
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Descrição do exemplo HTML acima
"<DOCTYPE!>": Este campo especifica o tipo de documento ou informa o navegador sobre a versão HTML.
"<html>": Esta tag informa ao navegador que este é um documento HTML. O texto entre a tag html descreve o documento da web. Esta tag é um suporte para outros elementos HTML, exceto "<DOCTYPE!>".
"<head>": Esta tag deve ser o primeiro elemento dentro da tag "<html>" que contém dados adicionais (informações do documento). A tag "<head>" deve ser fechada antes que a tag "<body>" possa ser aberta.
"<title>": Como o nome indica, é usado para adicionar um título à página HTML que aparece na parte superior da janela do navegador. Deve ser colocado dentro da tag "<head>" e fechado imediatamente. (Esta etiqueta é opcional.)
"<body>": O texto entre as tags "<body>" descreve o conteúdo da página que é visível para o usuário. Esta tag contém o conteúdo principal do documento HTML.
"<h1>": O texto entre as tags "<h1>" indica o cabeçalho de primeiro nível da página web.
"<p>": Texto entre tags "<p>" Descreve um parágrafo de uma página web.
O que é HTML 5
HTML5 é uma versão atualizada do HTML do HTML4 (XHTML segue uma versão de numeração diferente). O HTML5 segue as mesmas regras básicas do HTML4, mas adiciona algumas novas tags e recursos que permitem melhor significado e elementos dinâmicos usando JavaScript. Os novos elementos incluem: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Há também novos tipos de entrada para formulários, incluindo telefone, pesquisa, URL, e-mail, data, mês, semana, hora, hora local, número, intervalo e cor.
Ao aumentar o movimento para manter a estrutura e o estilo separados, alguns dos estilos projetados, juntamente com aqueles que apresentavam problemas de acesso ou pouco uso, foram removidos. Os seguintes elementos não devem mais ser usados em HTML:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
O principal objetivo do Html5 é oferecer suporte às mais recentes tecnologias multimídia para que seja fácil de ler e possa ser constantemente entendido por computadores, navegadores da Web, analisadores e muito mais.
Vantagens e desvantagens do HTML
As vantagens de usar HTML são:
- é amplamente aceito por um grande número de fontes disponíveis.
- É executado nativamente em qualquer navegador.
- É relativamente fácil de aprender.
- tem um código fonte limpo e estável.
- é de código aberto e de uso gratuito.
- Pode ser integrado com outras linguagens de programação de backend como PHP.
Desvantagens a considerar são:
- Não tem muito desempenho dinâmico e é usado principalmente para páginas da web estáticas.
- Todos os componentes devem ser criados separadamente, mesmo que usem os mesmos elementos.
- O comportamento do navegador pode ser imprevisível. Por exemplo, navegadores mais antigos podem não ser compatíveis com recursos mais recentes.
Tags HTML comuns
As tags HTML especificam a estrutura geral de uma página e como os elementos dentro dela são exibidos no navegador. As tags HTML comuns são:
- "<h1>" que descreve um título de nível superior.
- "<h2>" que descreve um título de segundo nível.
- "<p>" que descreve um parágrafo.
- "<table>" que descreve dados tabulares.
- "<ol>" que descreve uma lista de informações classificadas.
- "<ul>" que descreve uma lista não ordenada de informações.
Como mencionado, existem tags abertas e fechadas que contêm o conteúdo que você deseja. Uma tag aberta tem esta aparência: "<p>". A tag final é a mesma, mas tem uma folga que indica o fim da tag HTML. Feche as tags como esta: "</p>".
Como usar e implementar HTML
Como o HTML é totalmente baseado em texto, um arquivo HTML pode ser facilmente editado abrindo-o em aplicativos como o Notepad ++, Vi ou Emacs. Qualquer editor de texto pode ser usado para criar ou editar um arquivo HTML e, desde que seja nomeado com a extensão de arquivo .html, qualquer navegador da Web, como Chrome ou Firefox, pode exibir o arquivo como uma página da Web.
Para desenvolvedores de software profissionais, existem vários editores WYSIWYG para o desenvolvimento de páginas da web. NetBeans, IntelliJ, Eclipse e Microsoft Visual Studio oferecem editores WYSIWYG como plug-ins ou componentes padrão que tornam o HTML extremamente fácil de usar e implementar.

Esses editores WYSIWYG também permitem a solução de problemas de HTML, embora os navegadores da Web modernos geralmente contenham plug-ins de desenvolvedor da Web que destacam problemas de página HTML, como tags ausentes ou como o HTML não parece bom.
O Chrome e o Firefox incluem ferramentas de desenvolvimento HTML que permitem visualizar instantaneamente o arquivo HTML de uma página da Web, além de editá-lo instantaneamente e fazer alterações instantâneas no navegador da Web.
HTML, CSS e JavaScript
HTML é usado para criar páginas da web, mas apresenta limitações em componentes "totalmente responsivos". Portanto, o HTML deve ser usado apenas para adicionar elementos de texto e sua estrutura a uma página. Para recursos mais complexos, ele pode ser combinado com (CSS) e JavaScript (JS).
Um arquivo HTML pode ser vinculado a um arquivo CSS ou JS. Geralmente na parte superior do documento com um caminho de arquivo específico que contém informações sobre as cores a serem usadas, fontes e outras informações sobre elementos HTML. O JavaScript também permite que os desenvolvedores integrem funções mais dinâmicas, como pop-ups e controles deslizantes de fotos, em uma página da web. Tags chamadas atributos de classe são usadas para combinar elementos HTML com seus respectivos elementos CSS ou JS.
Por exemplo, se o usuário deseja que a cor de uma certa quantidade de texto seja vermelha, ele pode escrever código no arquivo CSS com um atributo class que torna o texto vermelho. Ele pode então colocar o atributo de classe associado em todos os trechos de texto que deseja que sejam vermelhos na página HTML. O mesmo princípio se aplica a guias JS com funções diferentes.
Separar as informações sobre como uma página é estruturada das informações sobre a aparência de uma página da Web ao ser executada em um navegador é um padrão de desenvolvimento de software e é mais conhecido como preocupações de segregação.
Histórico e desenvolvimento HTML
Nos primórdios da World Wide Web, a marcação de documentos baseados em texto usando HTML era suficiente para facilitar o compartilhamento de trabalhos acadêmicos e notas técnicas. No entanto, com a disseminação da Internet para residências públicas, houve uma crescente demanda por páginas da web em termos de formatação e interação.
O HTML 4.01 foi lançado em 1999, quando a Internet ainda não era conhecida e o HTML5 não era padronizado até 2014. Durante esse período, a notação HTML mudou de descrever um documento de conteúdo de página da Web para uma função que explica como uma página da Web é exibida.
Como resultado, uma tag em páginas da Web baseadas em HTML4 geralmente contém informações como qual fonte exibir, qual cor usar para o plano de fundo e como alinhar o conteúdo. Descrever como um elemento aparece em uma página da Web em uma tag é considerado um modelo anti-HTML. HTML em geral deve descrever como o conteúdo é estruturado, não como ele é exibido e estilizado no navegador. Outras linguagens de marcação são mais adequadas para essa tarefa.
Uma grande diferença entre HTML4 e HTML5 é que o padrão "separação de interesses" é aplicado com mais cuidado em HTML5 do que em HTML4. Com HTML5, as tags Balad e Italic são obsoletas. Para tags de parágrafo, o atributo "align" foi completamente removido da especificação HTML.
Versões estendidas de HTML
Abaixo está uma lista de versões HTML e os anos em que foram criadas. Várias duplicatas de cada versão foram lançadas ao longo do tempo. O objetivo desta lista é focar em repetições importantes.
- HTML 1.0: Lançado em 1992. Tinha capacidades muito limitadas e cerca de 20 elementos.
- HTML 2.0: Lançado em 1995. Começou a combinar elementos relacionados a funções matemáticas.
- HTML 3.2: Lançado em 1996. Eliminou completamente o esquema de funções matemáticas e eliminou a sobreposição entre os vários plugins proprietários.
- HTML 4.0: Lançado em 1997. Introduziu três mudanças que diferiam no número de elementos obsoletos permitidos.
- HTML 4.01: Lançado em 1999. Era muito semelhante ao 4.0.
- HTML 5: Lançado em 2014. Esta versão surgiu após um longo hiato na atualização porque o desenvolvedor (W3C) estava focando em outra linguagem paralela chamada XHTML.
- HTML 5.1: lançado em 2016. Com o objetivo de facilitar a adaptação de diferentes tipos de incorporação de mídia a novas tags.
- HTML 5.2: lançado em 2017. Seu objetivo era ser igualmente compreensível para humanos e computadores.
- HTML 5.3: ainda não publicado. O W3C está trabalhando com o WHATWG na nova versão. Essa colaboração começou em 2019.
padrões de sintaxe HTML
Observe que quando esse snippet HTML é executado em um navegador, as tags HTML afetam como cada elemento HTML é exibido na página, mas nenhuma das tags ou atributos HTML são exibidos. HTML simplesmente explica como o conteúdo é apresentado e nunca é exibido para o usuário final.
Cada elemento HTML deve estar em uma tag aberta e uma tag fechada. Além disso, quaisquer novas tags que abrirem em outra tag devem ser fechadas antes que a tag original possa ser fechada.
