Leer alle basisconcepten en de belangrijkste punten en functies van HTML-programmering in een eenvoudige en vloeiende taal met operationele voorbeelden
HTML staat voor "Hyper Text Markup Language", die wordt gebruikt om webpagina's en applicaties te maken. Wat wordt bedoeld met "Hyper Text Markup Language" en webpagina?
Wat is HTML en hoe werkt het?
"HTML" is een tekstbestand met een speciale syntaxis, bestands- en naamgevingsconventie die aan de computer en webserver aangeeft dat het "HTML" is en als zodanig moet worden gelezen. Door deze "HTML"-conventies toe te passen op een tekstbestand in bijna elke teksteditor, kan de gebruiker een eerste webpagina schrijven en ontwerpen en deze vervolgens uploaden naar internet.
Het meest elementaire "HTML"-contract is om een documenttypeverklaring op te nemen aan het begin van het tekstbestand en altijd aan het begin van het document, omdat dit het deel is dat de computer zeker informeert dat dit een "HTML"-bestand is. De kop van het document is meestal: "<!DOCTYPE html>".
Het moet altijd zo worden geschreven, zonder enige inhoud erin of het breken ervan. Alle inhoud die aan deze aankondiging voorafgaat, wordt door de computer niet herkend als "HTML".
Doctypes worden niet alleen gebruikt voor HTML, maar kunnen worden gebruikt om elk document te maken dat SGML (Standard Generalized Markup Language) gebruikt. "SGML" is een standaard voor het specificeren van een specifieke opmaaktaal die wordt gebruikt. "HTML" is een van de verschillende opmaaktalen waarop "SGML"- en "doctype"-meldingen worden toegepast.
Een andere essentiële vereiste voor het maken van een "HTML"-bestand is om het op te slaan met de bestandsextensie ".html" of ".htm". Terwijl de "doctype HTML"-declaratie de computer signaleert vanuit het bestand, signaleert de bestandsextensie de computer van buiten het bestand. Met beide kan een computer een "HTML"-bestand herkennen, of het nu een bestand aan het lezen is of niet. Dit is vooral belangrijk bij het uploaden van bestanden naar het web, omdat de webserver moet weten wat hij met de bestanden moet doen voordat hij ze naar het clientsysteem kan sturen om de interne inhoud te lezen.

Na het schrijven van "doctype" en het opslaan als een "HTML"-bestand, kan de gebruiker andere "HTML"-syntaxistools implementeren om een webpagina aan te passen. Als u klaar bent, hebben gebruikers waarschijnlijk verschillende "HTML"-bestanden die betrekking hebben op verschillende webpagina's. Het is belangrijk om deze bestanden te uploaden in dezelfde hiërarchie waarin ze zijn opgeslagen, omdat elke pagina verwijst naar de bestandspaden van de andere pagina's en de koppeling tussen hen mogelijk maakt. Als u ze in een andere volgorde uploadt, worden de links verbroken en gaan de pagina's verloren, omdat de opgegeven bestandspaden niet overeenkomen met de pagina's.
Wat zijn HTML-tags en hoe werken ze?

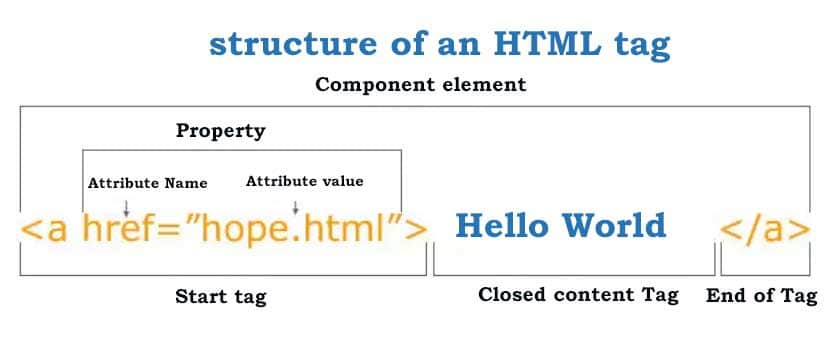
Zoals je kunt zien in het voorbeeld van de "HTML"-tag in de afbeelding hierboven, zijn er niet veel componenten. Over het algemeen hebben we hier twee soorten tags: 1- Open/start-tags ("Opening Tag") en 2- Sluitings-/eindtags ("Closing Tag").
"HTML" open tags omvatten de naamtag ("name") en de attribuuttag ("attribuut"), die allemaal, net als de koptag, een open hashtag ("<"), een tagnaam en een gesloten hashtag (">") zijn.
Gesloten tags omvatten "forward slash" en gesloten "name"-tags. Zoals u in de afbeelding kunt zien, bevatten gesloten tags een asterisk of "groothoek" ("<"), een schuine streep ("slash"), de naam van de tag en een hashtag of gesloten hoek (">" ). Voor tags zoals "<img>", die gesloten tags zijn, kunt u deze het beste afsluiten met een "forward slash".
Zoals gezegd, staat elke tag tussen een asterisk of een open hoek ("<") en een asteroïde of een gesloten hoek (">") en alles wordt weergegeven tussen de open en gesloten tags. In het bovenstaande voorbeeld maakt de tag "<a>" een link met de naam "Hello World" die verwijst naar het bestand "hope.html".
een eenvoudig HTML-voorbeeld
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>HTML-voorbeeldbeschrijving hierboven
"<DOCTYPE!>": Dit veld specificeert het type document of informeert de browser over de HTML-versie.
"<html>": Deze tag informeert de browser dat dit een HTML-document is. De tekst tussen de html-tag beschrijft het webdocument. Deze tag is een houder voor andere HTML-elementen behalve "<DOCTYPE!>" .
"<head>": deze tag moet het eerste element binnen de "<html>"-tag zijn dat aanvullende gegevens (documentinformatie) bevat. De "<head>"-tag moet worden gesloten voordat de "<body>"-tag kan worden geopend.
"<title>": Zoals de naam al aangeeft, wordt gebruikt om een titel toe te voegen aan de HTML-pagina die bovenaan het browservenster verschijnt. Moet in de "<head>"-tag worden geplaatst en onmiddellijk worden gesloten. (Deze tag is optioneel.)
"<body>": De tekst tussen de "<body>"-tags beschrijft de inhoud van de pagina die zichtbaar is voor de gebruiker. Deze tag bevat de hoofdinhoud van het HTML-document.
"<h1>": de tekst tussen de "<h1>"-tags geeft de koptekst van het eerste niveau van de webpagina aan.
"<p>": Tekst tussen tags "<p>" Beschrijft een alinea van een webpagina.
Wat is HTML 5
HTML5 is een bijgewerkte versie van HTML van HTML4 (XHTML volgt een andere nummeringsversie). HTML5 volgt dezelfde basis HTML4-regels, maar voegt enkele nieuwe tags en functies toe die een betere betekenis en dynamische elementen mogelijk maken met behulp van JavaScript. Nieuwe elementen zijn: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Er zijn ook nieuwe soorten invoer voor formulieren, waaronder telefoon, zoeken, URL, e-mail, datum, maand, week, tijd, lokale tijd, nummer, bereik en kleur.
Door de beweging te vergroten om de structuur en stijl gescheiden te houden, zijn enkele van de ontworpen stijlen, samen met die met toegangsproblemen of zeer weinig gebruikt, verwijderd. De volgende elementen mogen niet meer in HTML worden gebruikt:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Het belangrijkste doel van Html5 is om de nieuwste multimediatechnologieën te ondersteunen, zodat het gemakkelijk te lezen is en constant kan worden begrepen door computers, webbrowsers, parsers en meer.
Voor- en nadelen van HTML
De voordelen van het gebruik van HTML zijn:
- wordt algemeen aanvaard door een groot aantal beschikbare bronnen.
- Werkt standaard in elke browser.
- Het is relatief eenvoudig te leren.
- heeft een schone en stabiele broncode.
- is open source en gratis te gebruiken.
- Kan worden geïntegreerd met andere backend-programmeertalen zoals PHP.
Nadelen om te overwegen zijn:
- Het heeft niet veel dynamische prestaties en wordt voornamelijk gebruikt voor statische webpagina's.
- Alle componenten moeten afzonderlijk worden gemaakt, zelfs als ze dezelfde elementen gebruiken.
- Browsergedrag kan onvoorspelbaar zijn. Oudere browsers zijn bijvoorbeeld mogelijk niet compatibel met nieuwere functies.
Algemene HTML-tags
HTML-tags specificeren de algemene structuur van een pagina en hoe de elementen erin worden weergegeven in de browser. Veelvoorkomende HTML-tags zijn:
- "<h1>" die een titel op het hoogste niveau beschrijft.
- "<h2>" die een titel op het tweede niveau beschrijft.
- "<p>" die een alinea beschrijft.
- "<table>" die tabelgegevens beschrijft.
- "<ol>" die een lijst met gesorteerde informatie beschrijft.
- "<ul>" die een ongeordende lijst met informatie beschrijft.
Zoals gezegd zijn er open en gesloten tags die de gewenste inhoud bevatten. Een open tag ziet er als volgt uit: "<p>". De eindtag is hetzelfde, maar heeft een speling die het einde van de HTML-tag aangeeft. Sluit tags als volgt: "</p>".
HTML gebruiken en implementeren
HR>Omdat HTML volledig op tekst is gebaseerd, kan een HTML-bestand eenvoudig worden bewerkt door het te openen in toepassingen zoals Notepad ++, Vi of Emacs. Elke teksteditor kan worden gebruikt om een HTML-bestand te maken of te bewerken, en zolang het wordt genoemd met de .html-bestandsextensie, kan elke webbrowser zoals Chrome of Firefox het bestand als een webpagina weergeven.
Voor professionele softwareontwikkelaars zijn er verschillende WYSIWYG-editors voor het ontwikkelen van webpagina's. NetBeans, IntelliJ, Eclipse en Microsoft Visual Studio bieden WYSIWYG-editors als standaard plug-ins of componenten die HTML extreem eenvoudig te gebruiken en te implementeren maken.

Deze WYSIWYG-editors maken ook HTML-probleemoplossing mogelijk, hoewel moderne webbrowsers vaak plug-ins voor webontwikkelaars bevatten die HTML-paginaproblemen benadrukken, zoals ontbrekende tags of hoe HTML er niet goed uitziet.
Chrome en Firefox bevatten beide HTML-ontwikkeltools waarmee u het HTML-bestand van een webpagina onmiddellijk kunt bekijken, maar ook onmiddellijk kunt bewerken en onmiddellijke wijzigingen in uw webbrowser kunt aanbrengen.
HTML, CSS en JavaScript
HTML wordt gebruikt om webpagina's te maken, maar er zijn beperkingen op "volledig responsieve" componenten. Daarom moet HTML alleen worden gebruikt om tekstelementen en hun structuur aan een pagina toe te voegen. Voor meer complexe functies kan het worden gecombineerd met (CSS) en JavaScript (JS).
Een HTML-bestand kan worden gekoppeld aan een CSS- of JS-bestand. Meestal bovenaan het document met een specifiek bestandspad dat informatie bevat over de te gebruiken kleuren, lettertypen en andere informatie over HTML-elementen. JavaScript stelt ontwikkelaars ook in staat om meer dynamische functies zoals pop-ups en fotoschuifregelaars in een webpagina te integreren. Tags die class-attributen worden genoemd, worden gebruikt om HTML-elementen af te stemmen op hun respectievelijke CSS- of JS-elementen.
Als de gebruiker bijvoorbeeld wil dat de kleur van een bepaalde hoeveelheid tekst rood is, kan hij code in het CSS-bestand schrijven met een class-attribuut dat de tekst rood maakt. Het kan dan het bijbehorende class-attribuut op alle tekstfragmenten plaatsen die het rood wil hebben op de HTML-pagina. Hetzelfde principe is van toepassing op JS-tabbladen met verschillende functies.
Het scheiden van informatie over hoe een pagina is gestructureerd van informatie over hoe een webpagina eruitziet wanneer deze in een browser wordt uitgevoerd, is een patroon van softwareontwikkeling en staat vooral bekend als het scheiden van zorgen.
HTML-geschiedenis en ontwikkeling
In de begindagen van het World Wide Web was het taggen van op tekst gebaseerde documenten met HTML voldoende om het delen van academische papers en technische notities te vergemakkelijken. Met de verspreiding van internet naar openbare huizen, is er echter een groeiende vraag naar webpagina's in termen van opmaak en interactie.
HTML 4.01 werd uitgebracht in 1999, toen internet nog niet bekend was en HTML5 pas in 2014 werd gestandaardiseerd. Gedurende deze tijd veranderde de HTML-notatie van het beschrijven van een webpagina-inhoudsdocument in een rol die uitlegt hoe een webpagina wordt weergegeven.
Als gevolg hiervan bevat een tag op HTML4-gebaseerde webpagina's vaak informatie zoals welk lettertype moet worden weergegeven, welke kleur voor de achtergrond moet worden gebruikt en hoe de inhoud moet worden uitgelijnd. Beschrijven hoe een element op een webpagina in een tag wordt weergegeven, wordt beschouwd als een anti-HTML-sjabloon. HTML in het algemeen moet beschrijven hoe inhoud is gestructureerd, niet hoe deze wordt weergegeven en gestyled in de browser. Andere opmaaktalen zijn beter geschikt voor deze taak.
Een groot verschil tussen HTML4 en HTML5 is dat het patroon "scheiding van zorgen" in HTML5 zorgvuldiger wordt toegepast dan in HTML4. Met HTML5 zijn Balad en Italic tags overbodig. Voor alinea-tags is het attribuut "align" volledig verwijderd uit de HTML-specificatie.
Uitgebreide versies van HTML
Hieronder vindt u een lijst met HTML-versies en de jaren waarin ze zijn gemaakt. Van elke versie zijn in de loop van de tijd meerdere duplicaten uitgebracht. Het doel van deze lijst is om te focussen op belangrijke herhalingen.
- HTML 1.0: uitgebracht in 1992. Het had zeer beperkte mogelijkheden en ongeveer 20 elementen.
- HTML 2.0: uitgebracht in 1995. Begon elementen te combineren die verband houden met wiskundige functies.
- HTML 3.2: uitgebracht in 1996. Het wiskundige functieschema is volledig geëlimineerd en de overlap tussen de verschillende propriëtaire plug-ins geëlimineerd.
- HTML 4.0: uitgebracht in 1997. Drie wijzigingen doorgevoerd die verschilden in het aantal toegestane verouderde elementen.
- HTML 4.01: uitgebracht in 1999. Het leek erg op 4.0.
- HTML 5: Uitgebracht in 2014. Deze versie kwam tot stand na een lange onderbreking van het updaten omdat de ontwikkelaar (W3C) zich concentreerde op een andere parallelle taal genaamd XHTML.
- HTML 5.1: uitgebracht in 2016. Bedoeld om het gemakkelijker te maken om verschillende soorten media-insluiting aan nieuwe tags aan te passen.
- HTML 5.2: uitgebracht in 2017. Het doel was om even begrijpelijk te zijn voor mensen als voor computers.
- HTML 5.3: nog niet gepubliceerd. W3C werkt samen met WHATWG aan de nieuwe versie. Deze samenwerking begon in 2019.
HTML-syntaxisstandaarden
In het volgende voorbeeld zijn er twee HTML-elementen. Beide elementen gebruiken dezelfde alinea-tag, aangeduid met de letter p, en beide gebruiken het dir-attribuut, hoewel verschillende attribuutwaarden worden toegewezen aan de HTML-attribuutnaam en waardeparen, rtl en ltr.
Merk op dat wanneer dit HTML-fragment in een browser wordt uitgevoerd, HTML-tags van invloed zijn op hoe elk HTML-element op de pagina wordt weergegeven, maar dat geen van de HTML-tags of attributen wordt weergegeven. HTML legt eenvoudig uit hoe inhoud wordt gepresenteerd en wordt nooit aan de eindgebruiker getoond.
Om ervoor te zorgen dat een webbrowser een HTML-pagina foutloos weergeeft, moet deze worden gepresenteerd met een goede vorm
