Vermitteln Sie alle grundlegenden Konzepte und die wichtigsten Punkte und Funktionen der HTML-Programmierung in einer einfachen und flüssigen Sprache mit praktischen Beispielen
HTML steht für „Hyper Text Markup Language“, die zum Erstellen von Webseiten und Anwendungen verwendet wird. Was ist mit "Hyper Text Markup Language" und Webseite gemeint?
Was ist HTML und wie funktioniert es?
„HTML“ ist eine Textdatei, die eine spezielle Syntax, Datei und Namenskonvention enthält, die dem Computer und Webserver anzeigt, dass es sich um „HTML“ handelt und als solches gelesen werden sollte. Durch Anwenden dieser "HTML"-Konventionen auf eine Textdatei in fast jedem Texteditor kann der Benutzer eine anfängliche Webseite schreiben und entwerfen und sie dann ins Internet hochladen.
Der grundlegendste "HTML"-Vertrag besteht darin, eine Dokumenttypdeklaration am Anfang der Textdatei und immer am Anfang des Dokuments einzufügen, da dies der Teil ist, der dem Computer definitiv mitteilt, dass es sich um eine "HTML"-Datei handelt. Der Dokumentkopf lautet normalerweise: "<! DOCTYPE html>".
Es sollte immer so geschrieben werden, ohne Inhalt oder Bruch. Alle Inhalte, die dieser Ankündigung vorausgehen, werden vom Computer nicht als "HTML" erkannt.
Doctypes werden nicht nur für HTML verwendet, sondern können verwendet werden, um jedes Dokument zu erstellen, das SGML (Standard Generalized Markup Language) verwendet. "SGML" ist ein Standard zum Spezifizieren einer bestimmten Auszeichnungssprache, die verwendet wird. „HTML“ ist eine von mehreren Auszeichnungssprachen, auf die „SGML“- und „doctype“-Benachrichtigungen angewendet werden.
Eine weitere wichtige Anforderung zum Erstellen einer „HTML“-Datei ist, sie mit der Dateierweiterung „.html“ oder „.htm“ zu speichern. Während die "doctype HTML"-Deklaration dem Computer von innerhalb der Datei signalisiert, signalisiert die Dateierweiterung dem Computer von außerhalb der Datei. Mit beiden kann ein Computer eine "HTML"-Datei erkennen, unabhängig davon, ob er eine Datei liest oder nicht. Dies ist besonders wichtig, wenn Dateien ins Web hochgeladen werden, da der Webserver wissen muss, was mit den Dateien zu tun ist, bevor er sie an das Client-System senden kann, um die internen Inhalte zu lesen.

Nach dem Schreiben von „doctype“ und dem Speichern als „HTML“-Datei kann der Benutzer andere „HTML“-Syntaxwerkzeuge implementieren, um eine Webseite anzupassen. Wenn Sie fertig sind, werden Benutzer wahrscheinlich mehrere "HTML"-Dateien haben, die sich auf verschiedene Webseiten beziehen. Es ist wichtig, diese Dateien in derselben Hierarchie hochzuladen, in der sie gespeichert wurden, da jede Seite auf die Dateipfade der anderen Seiten verweist und die Verknüpfung zwischen ihnen ermöglicht. Werden sie in einer anderen Reihenfolge hochgeladen, werden die Links unterbrochen und die Seiten gehen verloren, da die angegebenen Dateipfade nicht zu den Seiten passen.
Was sind HTML-Tags und wie funktionieren sie?

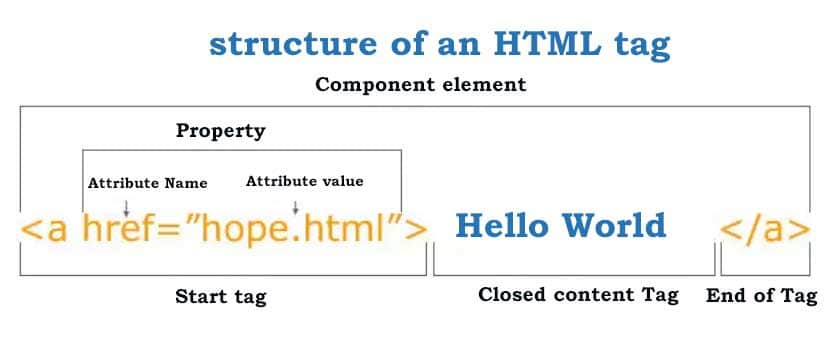
Wie Sie am Beispiel des „HTML“-Tags im obigen Bild sehen können, gibt es nicht viele Komponenten. Im Allgemeinen haben wir hier zwei Arten von Tags: 1- Open / Start-Tags ("Opening Tag") und 2- Closing / End-Tags ("Closing Tag").
Offene „HTML“-Tags umfassen das Namens-Tag („Name“) und das Attribut-Tag („Attribut“), die alle, wie das Überschriften-Tag, ein offenes Hashtag („<“), einen Tag-Namen und ein geschlossenes enthalten Hashtags (">" ) sind.
Geschlossene Tags umfassen "Schrägstrich"- und geschlossene "Name"-Tags. Wie Sie in der Abbildung sehen können, enthalten geschlossene Tags ein Sternchen oder „Weitwinkel“ („<“), einen Schrägstrich („Schrägstrich“), den Namen des Tags und ein Hashtag oder einen geschlossenen Winkel („>“ ). Bei Tags wie "<img>", die geschlossene Tags sind, ist es am besten, sie mit einem "Forward Slash" zu beenden.
Wie bereits erwähnt, befindet sich jedes Tag zwischen einem Sternchen oder einem offenen Winkel ("<") und einem Asteroiden oder einem geschlossenen Winkel (">"), und alles wird zwischen den offenen und geschlossenen Tags angezeigt. Im obigen Beispiel erstellt das Tag „<a>“ einen Link namens „Hello World“, der auf die Datei „hope.html“ verweist.
ein einfaches HTML-Beispiel
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>HTML-Beispielbeschreibung oben
"<DOCTYPE!>": Dieses Feld spezifiziert den Typ des Dokuments oder informiert den Browser über die HTML-Version.
"<html>": Dieses Tag teilt dem Browser mit, dass es sich um ein HTML-Dokument handelt. Der Text zwischen dem HTML-Tag beschreibt das Webdokument. Dieses Tag ist ein Halter für andere HTML-Elemente außer "<DOCTYPE!>".
"<head>": Dieses Tag sollte das erste Element innerhalb des "<html>"-Tags sein, das zusätzliche Daten (Dokumentinformationen) enthält. Das "<head>"-Tag muss geschlossen werden, bevor das "<body>"-Tag geöffnet werden kann.
"<Title>": Wird, wie der Name schon sagt, verwendet, um der HTML-Seite, die oben im Browserfenster erscheint, einen Titel hinzuzufügen. Muss innerhalb des "<head>"-Tags platziert und sofort geschlossen werden. (Dieses Tag ist optional.)
"<body>": Der Text zwischen den "<body>"-Tags beschreibt den Inhalt der Seite, der für den Benutzer sichtbar ist. Dieses Tag enthält den Hauptinhalt des HTML-Dokuments.
"<h1>": Der Text zwischen den "<h1>"-Tags gibt die Kopfzeile der ersten Ebene der Webseite an.
"<p>": Text zwischen Tags "<p>" Beschreibt einen Absatz einer Webseite.
Was ist HTML 5
HTML5 ist eine aktualisierte Version von HTML von HTML4 (XHTML folgt einer anderen Nummerierungsversion). HTML5 folgt denselben grundlegenden HTML4-Regeln, fügt jedoch einige neue Tags und Funktionen hinzu, die eine bessere Bedeutung und dynamische Elemente mithilfe von JavaScript ermöglichen. Zu den neuen Elementen gehören: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Es gibt auch neue Eingabetypen für Formulare, einschließlich Telefon, Suche, URL, E-Mail, Datum, Monat, Woche, Uhrzeit, Ortszeit, Nummer, Bereich und Farbe.
Durch die Erhöhung der Bewegung, um Struktur und Stil getrennt zu halten, wurden einige der entworfenen Stile entfernt, zusammen mit denen, die Zugangsprobleme hatten oder nur sehr wenig genutzt wurden. Folgende Elemente sollten in HTML nicht mehr verwendet werden:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Der Hauptzweck von Html5 besteht darin, die neuesten Multimedia-Technologien zu unterstützen, damit es einfach zu lesen ist und von Computern, Webbrowsern, Parsern und anderen ständig verstanden werden kann.
Vor- und Nachteile von HTML
Die Vorteile der Verwendung von HTML sind:
- wird von einer großen Anzahl verfügbarer Quellen weitgehend akzeptiert.
- Läuft nativ in jedem Browser.
- Es ist relativ leicht zu erlernen.
- hat einen sauberen und stabilen Quellcode.
- ist Open Source und kann kostenlos verwendet werden.
- Kann mit anderen Backend-Programmiersprachen wie PHP integriert werden.
Zu berücksichtigende Nachteile sind:
- Es hat nicht viel dynamische Leistung und wird hauptsächlich für statische Webseiten verwendet.
- Alle Komponenten müssen separat erstellt werden, auch wenn sie dieselben Elemente verwenden.
- Das Browserverhalten kann unvorhersehbar sein. Beispielsweise sind ältere Browser möglicherweise nicht mit neueren Funktionen kompatibel.
Gängige HTML-Tags
HTML-Tags geben die Gesamtstruktur einer Seite an und wie die darin enthaltenen Elemente im Browser angezeigt werden. Gängige HTML-Tags sind:
- "<h1>", das einen Titel der obersten Ebene beschreibt.
- "<h2>" was einen Titel der zweiten Ebene beschreibt.
- "<p>" das einen Absatz beschreibt.
- "<table>", das tabellarische Daten beschreibt.
- "<ol>" was eine Liste sortierter Informationen beschreibt.
- "<ul>" was eine ungeordnete Liste von Informationen beschreibt.
Wie bereits erwähnt, gibt es offene und geschlossene Tags, die den gewünschten Inhalt enthalten. Ein offenes Tag sieht so aus: "<p>". Das End-Tag ist das gleiche, aber es hat einen Backlash, der das Ende des HTML-Tags anzeigt. Schließen Sie Tags wie folgt: "</p>".
Verwendung und Implementierung von HTML
Da HTML vollständig textbasiert ist, kann eine HTML-Datei einfach bearbeitet werden, indem sie in Anwendungen wie Notepad ++, Vi oder Emacs geöffnet wird. Jeder Texteditor kann zum Erstellen oder Bearbeiten einer HTML-Datei verwendet werden, und solange er mit der Dateierweiterung .html benannt ist, kann jeder Webbrowser wie Chrome oder Firefox die Datei als Webseite anzeigen.
Für professionelle Softwareentwickler gibt es mehrere WYSIWYG-Editoren zum Entwickeln von Webseiten. NetBeans, IntelliJ, Eclipse und Microsoft Visual Studio bieten WYSIWYG-Editoren als Standard-Plug-ins oder -Komponenten an, die die Verwendung und Implementierung von HTML extrem einfach machen.

Diese WYSIWYG-Editoren ermöglichen auch die HTML-Fehlerbehebung, obwohl moderne Webbrowser häufig Webentwickler-Plugins enthalten, die Probleme mit HTML-Seiten hervorheben, wie z. B. fehlende Tags oder wie HTML nicht gut aussieht.
Chrome und Firefox enthalten beide HTML-Entwicklungstools, mit denen Sie die HTML-Datei einer Webseite sofort anzeigen, sie sofort bearbeiten und sofortige Änderungen an Ihrem Webbrowser vornehmen können.
HTML, CSS und JavaScript
HTML wird zum Erstellen von Webseiten verwendet, unterliegt jedoch Einschränkungen bei "vollständig ansprechenden" Komponenten. Daher sollte HTML nur verwendet werden, um Textelemente und deren Struktur in eine Seite einzufügen. Für komplexere Funktionen kann es mit (CSS) und JavaScript (JS) kombiniert werden.
Eine HTML-Datei kann mit einer CSS- oder JS-Datei verknüpft werden. Normalerweise am Anfang des Dokuments mit einem bestimmten Dateipfad, der Informationen zu den zu verwendenden Farben, Schriftarten und anderen Informationen zu HTML-Elementen enthält. JavaScript ermöglicht es Entwicklern auch, dynamischere Funktionen wie Popups und Foto-Slider in eine Webseite zu integrieren. Tags, die als Klassenattribute bezeichnet werden, werden verwendet, um HTML-Elemente mit ihren jeweiligen CSS- oder JS-Elementen abzugleichen.
Wenn der Benutzer beispielsweise möchte, dass die Farbe einer bestimmten Textmenge rot ist, kann er Code in die CSS-Datei mit einem Klassenattribut schreiben, das den Text rot macht. Es kann dann das zugeordnete Klassenattribut auf alle Textschnipsel platzieren, die auf der HTML-Seite rot sein sollen. Das gleiche Prinzip gilt für JS-Tabs mit unterschiedlichen Funktionen.
Das Trennen von Informationen darüber, wie eine Seite strukturiert ist, von Informationen darüber, wie eine Webseite aussieht, wenn sie in einem Browser ausgeführt wird, ist ein Muster der Softwareentwicklung und am besten als Trennung von Bedenken bekannt.
HTML-Geschichte und -Entwicklung
In den frühen Tagen des World Wide Web reichte das Taggen von textbasierten Dokumenten mit HTML aus, um den Austausch von wissenschaftlichen Arbeiten und technischen Notizen zu erleichtern. Mit der Verbreitung des Internets in öffentlichen Haushalten gab es jedoch eine wachsende Nachfrage nach Webseiten im Hinblick auf Formatierung und Interaktion.
HTML 4.01 wurde 1999 veröffentlicht, als das Internet noch nicht bekannt war und HTML5 erst 2014 standardisiert wurde. Während dieser Zeit änderte sich die HTML-Notation von der Beschreibung eines Inhaltsdokuments einer Webseite zu einer Rolle, die erklärt, wie eine Webseite angezeigt wird.
Infolgedessen enthält ein Tag auf HTML4-basierten Webseiten häufig Informationen darüber, welche Schriftart angezeigt werden soll, welche Farbe für den Hintergrund verwendet werden soll und wie der Inhalt ausgerichtet werden soll. Die Beschreibung, wie ein Element auf einer Webseite in einem Tag angezeigt wird, gilt als Anti-HTML-Vorlage. HTML im Allgemeinen sollte beschreiben, wie Inhalt strukturiert ist, nicht wie er im Browser angezeigt und gestaltet wird. Andere Auszeichnungssprachen sind für diese Aufgabe besser geeignet.
Ein wesentlicher Unterschied zwischen HTML4 und HTML5 besteht darin, dass das Muster „Trennung von Bedenken“ in HTML5 sorgfältiger angewendet wird als in HTML4. Mit HTML5 sind Balad- und Italic-Tags obsolet. Für Absatz-Tags wurde das „align“-Attribut vollständig aus der HTML-Spezifikation entfernt.
Erweiterte Versionen von HTML
Nachfolgend finden Sie eine Liste der HTML-Versionen und die Jahre, in denen sie erstellt wurden. Im Laufe der Zeit wurden mehrere Duplikate jeder Version veröffentlicht. Der Zweck dieser Liste besteht darin, sich auf wichtige Wiederholungen zu konzentrieren.
- HTML 1.0: Veröffentlicht 1992. Es hatte sehr begrenzte Fähigkeiten und etwa 20 Elemente.
- HTML 2.0: Veröffentlicht 1995. Begann, Elemente zu kombinieren, die sich auf mathematische Funktionen beziehen.
- HTML 3.2: Veröffentlicht 1996. Eliminierte das mathematische Funktionsschema vollständig und eliminierte die Überschneidung zwischen den verschiedenen proprietären Plugins.
- HTML 4.0: Veröffentlicht 1997. Drei Änderungen wurden eingeführt, die sich in der Anzahl der zulässigen veralteten Elemente unterschieden.
- HTML 4.01: Veröffentlicht 1999. Es war 4.0 sehr ähnlich.
- HTML 5: Veröffentlicht im Jahr 2014. Diese Version entstand nach einer langen Aktualisierungspause, da sich der Entwickler (W3C) auf eine andere parallele Sprache namens XHTML konzentrierte.
- HTML 5.1: Veröffentlicht im Jahr 2016. Zielt darauf ab, die Anpassung verschiedener Arten von Medieneinbettungen an neue Tags zu erleichtern.
- HTML 5.2: Veröffentlicht im Jahr 2017. Sein Zweck bestand darin, für Menschen und Computer gleichermaßen verständlich zu sein.
- HTML 5.3: Noch nicht veröffentlicht. W3C arbeitet mit WHATWG an der neuen Version. Diese Zusammenarbeit begann im Jahr 2019.
HTML-Syntaxstandards
Beachten Sie, dass HTML-Tags bei der Ausführung dieses HTML-Snippets in einem Browser beeinflussen, wie jedes HTML-Element auf der Seite angezeigt wird, aber keine HTML-Tags oder -Attribute angezeigt werden. HTML erklärt lediglich, wie Inhalte dargestellt werden, und wird dem Endbenutzer niemals angezeigt.
Jedes HTML-Element muss sich in einem offenen Tag und einem geschlossenen Tag befinden. Außerdem müssen alle neuen Tags, die in einem anderen Tag geöffnet werden, geschlossen werden, bevor das ursprüngliche Tag geschlossen werden kann.
