以簡單流利的語言,結合操作實例,教授 HTML 編程的所有基本概念和最重要的點和特點
HTML 代表“超文本標記語言”,用於創建網頁和應用程序。 “超文本標記語言”和網頁是什麼意思?
什麼是 HTML,它是如何工作的?
“HTML”是一個包含特殊語法、文件和命名約定的文本文件,它向計算機和 Web 服務器表明它是“HTML”並且應該這樣讀取。通過在幾乎任何文本編輯器中將這些“HTML”約定應用於文本文件,用戶可以編寫和設計初始網頁,然後將其上傳到 Internet。
最基本的“HTML”契約是在文本文件的開頭包含一個文檔類型聲明,並且總是在文檔的開頭,因為它是明確通知計算機這是一個“HTML”文件的部分。文檔標題通常是:“<!DOCTYPE html>”。
它應該總是這樣寫,裡面沒有任何內容或破壞它。本公告之前的任何內容都不會被計算機識別為“HTML”。
Doctype 不僅用於 HTML,還可以用於創建任何使用 SGML(標准通用標記語言)的文檔。 “SGML”是用於指定所使用的特定標記語言的標準。 “HTML”是應用“SGML”和“doctype”通知的幾種標記語言之一。
創建“HTML”文件的另一個關鍵要求是以“.html”或“.htm”文件擴展名保存它。 “doctype HTML”聲明從文件內部向計算機發出信號,而文件擴展名從文件外部向計算機發出信號。使用這兩種方法,計算機都可以識別“HTML”文件,無論它是否正在讀取文件。這在將文件上傳到 Web 時尤其重要,因為 Web 服務器必須知道如何處理這些文件,然後才能將它們發送到客戶端系統以讀取內部內容。

編寫“doctype”並保存為“HTML”文件後,用戶可以實現其他“HTML”語法工具來自定義網頁。完成後,用戶可能會擁有多個與不同網頁相關的“HTML”文件。將這些文件上傳到存儲它們的同一層次結構中很重要,因為每個頁面都指向其他頁面的文件路徑並啟用它們之間的鏈接。以不同的順序上傳它們會導致鏈接被破壞並且頁面丟失,因為指定的文件路徑與頁面不匹配。
什麼是 HTML 標籤,它們是如何工作的?

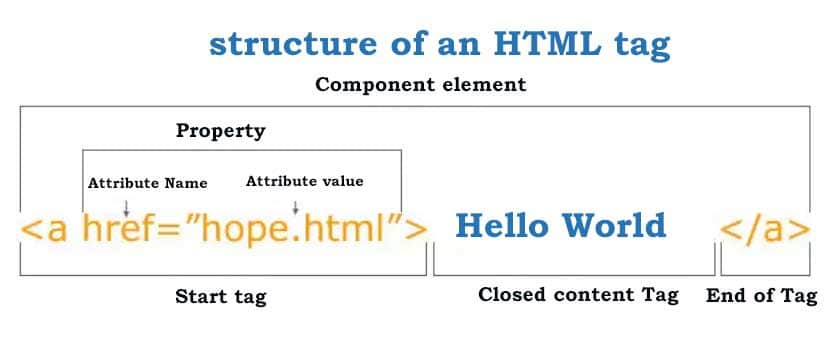
正如您在上圖中的“HTML”標籤示例中看到的那樣,組件並不多。一般來說,我們在這裡有兩種類型的標籤:1- 打開/開始標籤(“開始標籤”)和 2- 結束/結束標籤(“結束標籤”)。
“HTML”開放標籤包括名稱標籤(“name”)和屬性標籤(“attribute”),所有這些標籤都與標題標籤一樣,包括開放標籤(“<”)、標籤名稱和封閉標籤主題標籤(“>”)是。
封閉標籤包括“正斜杠”和封閉的“名稱”標籤。如圖所示,封閉標籤包括星號或“廣角”(“<”)、斜線標記(“正斜杠”)、標籤名稱和井號標籤或封閉角(“>” )。對於像“<img>”這樣的封閉標籤,最好用“正斜杠”結束。
如前所述,每個標籤都位於星號或開角 ("<") 和小行星或閉角 (">") 之間,並且所有內容都顯示在開角和閉合標籤之間。在上面的示例中,“<a>”標籤創建了一個名為“Hello World”的鏈接,該鏈接指向“hope.html”文件。
一個簡單的HTML例子
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>上面的 HTML 示例描述
"<DOCTYPE!>":此字段指定文檔的類型或通知瀏覽器有關 HTML 版本。
"<html>":此標籤通知瀏覽器這是一個 HTML 文檔。 html 標記之間的文本描述了 Web 文檔。此標記是除 "<DOCTYPE!>" 重複。
"<head>":這個標籤應該是 "<html>" 標籤中包含附加數據(文檔信息)的第一個元素。 "<head>" 標籤必須先關閉,然後才能打開 "<body>" 標籤。
"<title>":顧名思義,用於為出現在瀏覽器窗口頂部的 HTML 頁面添加標題。必須放在 "<head>" 標記內並立即關閉。 (此標籤是可選的。)
"<body>":"<body>" 標籤之間的文本描述了用戶可見的頁面內容。此標記包含 HTML 文檔的主要內容。
"<h1>":"<h1>" 標籤之間的文字表示網頁的第一級標題。
"<p>":標籤之間的文本 "<p>" 描述網頁的一段。
什麼是 HTML 5
HTML5 是 HTML4 的更新版本(XHTML 遵循不同的編號版本)。 HTML5 遵循相同的基本 HTML4 規則,但添加了一些新標籤和功能,可以使用 JavaScript 實現更好的含義和動態元素。新元素包括:<article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>。表單也有新的輸入類型,包括電話、搜索、URL、電子郵件、日期、月份、星期、時間、本地時間、數字、範圍和顏色。
通過增加運動以保持結構和样式分離,一些設計樣式以及那些有訪問問題或很少使用的樣式已被刪除。以下元素不應再在 HTML 中使用:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Html5 的主要目的是支持最新的多媒體技術,使其易於閱讀,並且可以被計算機、Web 瀏覽器、解析器等不斷理解。
HTML的優缺點
使用 HTML 的優點是:
- 被大量可用資源廣泛接受。
- 在任何瀏覽器中本地運行。
- 比較容易學。
- 有乾淨穩定的源代碼。
- 是開源的,可以免費使用。
- 可以與PHP等其他後端編程語言集成。
需要考慮的缺點是:
- 動態性能不大,主要用於靜態網頁。
- 所有組件都必須單獨創建,即使它們使用相同的元素。
- 瀏覽器行為可能無法預測。例如,較舊的瀏覽器可能與較新的功能不兼容。
常用 HTML 標籤
HTML 標記指定頁面的整體結構以及其中的元素在瀏覽器中的顯示方式。常見的 HTML 標籤有:
- "<h1>" 描述一個頂級標題。
- "<h2>" 描述二級標題。
- "<p>" 描述一個段落。
- "<table>" 描述表格數據。
- "<ol>" 描述排序信息的列表。
- "<ul>" 描述信息的無序列表。
如前所述,有包含您想要的內容的打開和關閉標籤。打開的標籤如下所示:"<p>"。結束標記是相同的,但它有一個反斜杠,表示 HTML 標記的結束。像這樣關閉標籤:"</p>"。
HTML如何使用和實現
由於 HTML 完全基於文本,因此可以通過在 Notepad ++、Vi 或 Emacs 等應用程序中打開 HTML 文件輕鬆對其進行編輯。任何文本編輯器都可以用來創建或編輯 HTML 文件,只要它以 .html 文件擴展名命名,任何 Web 瀏覽器(例如 Chrome 或 Firefox)都可以將文件顯示為網頁。
對於專業的軟件開發人員,有幾個 WYSIWYG 編輯器用於開發網頁。 NetBeans、IntelliJ、Eclipse 和 Microsoft Visual Studio 提供所見即所得編輯器作為標準插件或組件,使 HTML 非常易於使用和實現。

這些 WYSIWYG 編輯器還允許 HTML 故障排除,儘管現代 Web 瀏覽器通常包含突出 HTML 頁面問題的 Web 開發人員插件,例如缺少標籤或 HTML 看起來不好。
Chrome 和 Firefox 都包含 HTML 開發工具,可讓您即時查看網頁的 HTML 文件,以及即時編輯它並即時更改您的網絡瀏覽器。
HTML、CSS 和 JavaScript
HTML 用於創建網頁,但在“完全響應”組件上遇到限制。因此,HTML 應該只用於向頁面添加文本元素及其結構。對於更複雜的功能,可以結合(CSS)和JavaScript(JS)。
HTML 文件可以鏈接到 CSS 或 JS 文件。通常位於文檔的頂部,帶有特定的文件路徑,其中包含有關要使用的顏色、字體和有關 HTML 元素的其他信息的信息。 JavaScript 還允許開發人員將更多動態功能(例如彈出窗口和照片滑塊)集成到網頁中。稱為類屬性的標記用於將 HTML 元素與其各自的 CSS 或 JS 元素匹配。
例如,如果用戶希望一定數量的文本的顏色為紅色,他可以在 CSS 文件中編寫代碼,並帶有使文本變為紅色的類屬性。然後,它可以將關聯的類屬性放在它希望在 HTML 頁面上顯示為紅色的所有文本片段上。同樣的原則也適用於不同功能的 JS 選項卡。
將有關頁面結構的信息與有關在瀏覽器中運行時網頁外觀的信息分開是軟件開發的一種模式,並且最著名的是分離關注點。
HTML歷史與發展
在萬維網的早期,使用 HTML 標記基於文本的文檔足以促進學術論文和技術筆記的共享。然而,隨著互聯網向公共家庭的普及,對網頁在格式和交互方面的需求不斷增長。
HTML 4.01 於 1999 年發布,當時互聯網還不為人所知,HTML5 直到 2014 年才標準化。在此期間,HTML 符號從描述網頁內容文檔轉變為解釋網頁如何顯示的角色。
因此,基於 HTML4 的網頁上的標籤通常包含諸如顯示什麼字體、背景使用什麼顏色以及如何對齊內容等信息。在標籤中描述元素在網頁上的顯示方式被視為反 HTML 模板。 HTML 通常應該描述內容的結構,而不是它在瀏覽器中的顯示和样式。其他標記語言更適合這項任務。
HTML4 和 HTML5 之間的主要區別在於,“關注點分離”模式在 HTML5 中的應用比在 HTML4 中更仔細。在 HTML5 中,Balad 和 Italic 標記已過時。對於段落標籤,“align”屬性已從 HTML 規範中完全刪除。
HTML 的擴展版本
以下是 HTML 版本列表及其創建年份。隨著時間的推移,每個版本的多個副本都已發布。此列表的目的是關注重要的重複。
- HTML 1.0:1992 年發布。它的功能非常有限,只有大約 20 個元素。
- HTML 2.0:1995年發布。開始結合數學函數相關的元素。
- HTML 3.2:1996 年發布。完全消除了數學函數方案並消除了各種專有插件之間的重疊。
- HTML 4.0:1997 年發布。引入了三個不同的變化,允許的過時元素的數量不同。
- HTML 4.01:1999 年發布。它與 4.0 非常相似。
- HTML 5:於 2014 年發布。此版本是在長時間中斷更新後推出的,因為開發人員 (W3C) 專注於另一種稱為 XHTML 的並行語言。
- HTML 5.1:2016 年發布。旨在使不同類型的媒體嵌入更容易適應新標籤。
- HTML 5.2:於 2017 年發布。其目的是讓人類和計算機同樣可以理解。
- HTML 5.3:尚未發布。 W3C 正在與 WHATWG 合作開發新版本。此次合作始於 2019 年。
HTML 語法標準
請注意,當此 HTML 片段在瀏覽器中執行時,HTML 標記會影響每個 HTML 元素在頁面上的顯示方式,但不會顯示任何 HTML 標記或屬性。 HTML 只是解釋了內容是如何呈現的,並且從不向最終用戶顯示。
每個 HTML 元素都必須在一個開放標記和一個封閉標記中。此外,任何在另一個標籤中打開的新標籤都必須先關閉,然後才能關閉原始標籤。
