İşlemsel örneklerle basit ve akıcı bir dilde HTML programlamanın tüm temel kavramlarını ve en önemli noktalarını ve özelliklerini öğretin
HTML, web sayfaları ve uygulamalar oluşturmak için kullanılan "Hyper Text Markup Language" anlamına gelir. "Köprü Metni Biçimlendirme Dili" ve web sayfası ile ne kastedilmektedir?
HTML nedir ve nasıl çalışır?
"HTML", bilgisayara ve web sunucusuna "HTML" olduğunu ve bu şekilde okunması gerektiğini belirten özel bir sözdizimi, dosya ve adlandırma kuralı içeren bir metin dosyasıdır. Bu "HTML" kurallarını hemen hemen her metin düzenleyicide bir metin dosyasına uygulayarak, kullanıcı bir başlangıç web sayfası yazıp tasarlayabilir ve ardından bunu İnternet'e yükleyebilir.
En temel "HTML" sözleşmesi, metin dosyasının başına ve her zaman belgenin başına bir belge türü bildirimi eklemektir, çünkü bilgisayara bunun bir "HTML" dosyası olduğunu kesinlikle bildiren kısımdır. Belge başlığı genellikle: "<! DOCTYPE html>".
Her zaman böyle yazılmalı, içinde herhangi bir içerik bulunmamalı veya kırılmamalıdır. Bu duyurudan önce gelen hiçbir içerik bilgisayar tarafından "HTML" olarak tanınmayacaktır.
Doktipler yalnızca HTML için kullanılmaz, aynı zamanda SGML (Standart Genelleştirilmiş İşaretleme Dili) kullanan herhangi bir belge oluşturmak için kullanılabilir. "SGML", kullanılan belirli bir biçimlendirme dilini belirtmek için bir standarttır. "HTML", "SGML" ve "doctype" bildirimlerinin uygulandığı çeşitli biçimlendirme dillerinden biridir.
Bir "HTML" dosyası oluşturmak için bir diğer kritik gereksinim, onu ".html" veya ".htm" dosya uzantısıyla kaydetmektir. "doctype HTML" bildirimi bilgisayara dosyanın içinden sinyal verirken, dosya uzantısı bilgisayara dosyanın dışından sinyal verir. Her ikisinde de bir bilgisayar, bir dosyayı okuyup okumadığına bakılmaksızın bir "HTML" dosyasını tanıyabilir. Bu, dosyaları web'e yüklerken özellikle önemlidir, çünkü web sunucusu, dahili içeriği okumak için istemci sisteme göndermeden önce dosyalarla ne yapacağını bilmelidir.

"doctype" yazıp onu "HTML" dosyası olarak kaydettikten sonra, kullanıcı bir web sayfasını özelleştirmek için diğer "HTML" sözdizimi araçlarını uygulayabilir. Bittiğinde, kullanıcılar muhtemelen farklı web sayfalarıyla ilgili birkaç "HTML" dosyasına sahip olacaktır. Bu dosyaları depolandıkları hiyerarşide yüklemek önemlidir, çünkü her sayfa diğer sayfaların dosya yollarını işaret eder ve aralarındaki bağlantıyı etkinleştirir. Bunları farklı bir sırayla yüklemek, belirtilen dosya yolları sayfalarla eşleşmediğinden bağlantıların kopmasına ve sayfaların kaybolmasına neden olacaktır.
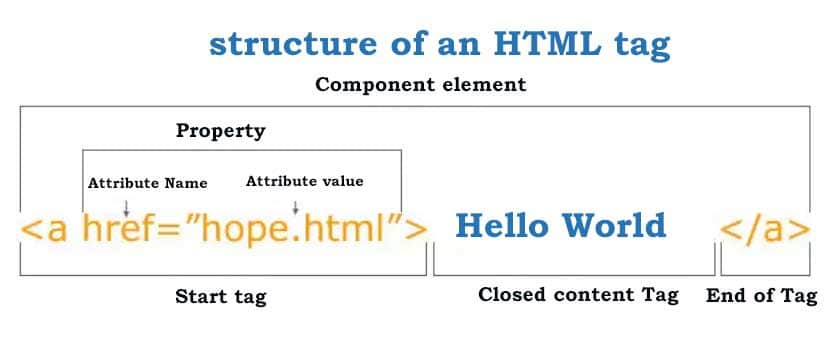
HTML etiketleri nelerdir ve nasıl çalışırlar?

Yukarıdaki resimdeki "HTML" etiketi örneğinde de görebileceğiniz gibi çok fazla bileşen yoktur. Genel olarak burada iki tür etiketimiz var: 1- Open / start etiketleri ("Opening Tag") ve 2- Closing / end tagları ("Closing Tag").
"HTML" açık etiketleri, ad etiketi ("ad") ve nitelik etiketini ("öznitelik") içerir; bunların tümü, başlık etiketi gibi bir açık etiket ("<"), bir etiket adı ve bir kapalı etiket içerir. hashtag (">" ) vardır.
Kapalı etiketler, "eğik çizgi" ve kapalı "ad" etiketlerini içerir. Şekilde görebileceğiniz gibi, kapalı etiketler bir yıldız işareti veya "geniş açı" ("<"), bir bölü işareti ("eğik çizgi"), etiketin adı ve bir hashtag veya kapalı açı (">" içerir. ). "<img>" gibi kapalı etiketler için, "eğik çizgi" ile bitirmek en iyisidir.
Belirtildiği gibi, her etiket bir yıldız işareti veya açık açı ("<") ile bir asteroit veya kapalı açı (">") arasındadır ve her şey açık ve kapalı etiketler arasında görüntülenir. Yukarıdaki örnekte, "<a>" etiketi, "hope.html" dosyasına işaret eden "Hello World" adlı bir bağlantı oluşturur.
basit bir HTML örneği
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>Yukarıdaki HTML örnek açıklaması
"<DOCTYPE!>": Bu alan, belgenin türünü belirtir veya tarayıcıya HTML sürümü hakkında bilgi verir.
"<html>": Bu etiket, tarayıcıya bunun bir HTML belgesi olduğunu bildirir. Html etiketi arasındaki metin, web belgesini tanımlar. Bu etiket, "<DOCTYPE!>".
"<head>": Bu etiket, "<html>" etiketi içinde ek veriler (belge bilgileri) içeren ilk öğe olmalıdır. "<body>" etiketinin açılabilmesi için önce "<head>" etiketi kapatılmalıdır.
"<title>": Adından da anlaşılacağı gibi, tarayıcı penceresinin en üstünde görünen HTML sayfasına bir başlık eklemek için kullanılır. "<head>" etiketinin içine yerleştirilmeli ve hemen kapatılmalıdır. (Bu etiket isteğe bağlıdır.)
"<body>": "<body>" etiketleri arasındaki metin, sayfanın kullanıcı tarafından görülebilen içeriğini tanımlar. Bu etiket, HTML belgesinin ana içeriğini içerir.
"<h1>": "<h1>" etiketleri arasındaki metin, web sayfasının birinci düzey başlığını belirtir.
"<p>": Etiketler arasındaki metin "</p>" Bir web sayfasının bir paragrafını tanımlar.
HTML 5 nedir
HTML5, HTML4'ten güncellenmiş bir HTML sürümüdür (XHTML, farklı bir numaralandırma sürümünü izler). HTML5, aynı temel HTML4 kurallarını izler, ancak JavaScript kullanarak daha iyi anlam ve dinamik öğeler sağlayan bazı yeni etiketler ve özellikler ekler. Yeni öğeler şunları içerir: <article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>. Telefon, arama, URL, e-posta, tarih, ay, hafta, saat, yerel saat, sayı, aralık ve renk dahil olmak üzere formlar için yeni girdi türleri de vardır.
Yapıyı ve stili ayrı tutmak için hareket artırılarak, erişim sorunu yaşayan veya çok az kullanılan stiller ile birlikte tasarlanan stillerden bazıları kaldırıldı. Aşağıdaki öğeler artık HTML'de kullanılmamalıdır:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Html5'in temel amacı, okunması kolay ve bilgisayarlar, web tarayıcıları, ayrıştırıcılar ve daha fazlası tarafından sürekli olarak anlaşılabilmesi için en son multimedya teknolojilerini desteklemektir.
HTML'nin avantajları ve dezavantajları
HTML kullanmanın avantajları şunlardır:
- çok sayıda mevcut kaynak tarafından yaygın olarak kabul edilmektedir.
- Herhangi bir tarayıcıda yerel olarak çalışır.
- Öğrenmesi nispeten kolaydır.
- temiz ve kararlı bir kaynak koduna sahiptir.
- açık kaynak kodludur ve kullanımı ücretsizdir.
- PHP gibi diğer arka uç programlama dilleriyle entegre edilebilir.
Göz önünde bulundurulması gereken dezavantajlar şunlardır:
- Çok fazla dinamik performansı yoktur ve çoğunlukla statik web sayfaları için kullanılır.
- Tüm bileşenler, aynı öğeleri kullanıyor olsalar bile ayrı olarak oluşturulmalıdır.
- Tarayıcı davranışı tahmin edilemez olabilir. Örneğin, eski tarayıcılar daha yeni özelliklerle uyumlu olmayabilir.
Ortak HTML etiketleri
HTML etiketleri, bir sayfanın genel yapısını ve içindeki öğelerin tarayıcıda nasıl görüntüleneceğini belirtir. Yaygın HTML etiketleri şunlardır:
- "<h1>" üst düzey bir başlığı tanımlar.
- "<h2>", ikinci düzey bir başlığı tanımlar.
- "<p>" bir paragrafı açıklar.
- "<table>" tablo verilerini açıklar.
- "<ol>", sıralanmış bilgilerin bir listesini açıklar.
- "<ul>", sırasız bir bilgi listesini açıklar.
Belirtildiği gibi, istediğiniz içeriği içeren açık ve kapalı etiketler vardır. Açık bir etiket şöyle görünür: "<p>". Bitiş etiketi aynıdır, ancak HTML etiketinin sonunu gösteren bir ters tepmeye sahiptir. Etiketleri şu şekilde kapatın: "</p>".
HTML nasıl kullanılır ve uygulanır
HTML tamamen metin tabanlı olduğundan, bir HTML dosyası Notepad ++, Vi veya Emacs gibi uygulamalarda açılarak kolayca düzenlenebilir. Bir HTML dosyası oluşturmak veya düzenlemek için herhangi bir metin düzenleyici kullanılabilir ve .html dosya uzantısıyla adlandırıldığı sürece, Chrome veya Firefox gibi herhangi bir web tarayıcısı dosyayı bir web sayfası olarak görüntüleyebilir.
Profesyonel yazılım geliştiriciler için, web sayfaları geliştirmek için birkaç WYSIWYG düzenleyicisi vardır. NetBeans, IntelliJ, Eclipse ve Microsoft Visual Studio, WYSIWYG düzenleyicilerini, HTML'nin kullanımını ve uygulanmasını son derece kolaylaştıran standart eklentiler veya bileşenler olarak sunar.

Modern web tarayıcıları genellikle eksik etiketler veya HTML'nin nasıl iyi görünmediği gibi HTML sayfası sorunlarını vurgulayan web geliştirici eklentileri içermesine rağmen, bu WYSIWYG düzenleyicileri HTML sorun gidermeye de izin verir.
Hem Chrome hem de Firefox, bir web sayfasının HTML dosyasını anında görüntülemenize, aynı zamanda anında düzenlemenize ve web tarayıcınızda anında değişiklik yapmanıza olanak tanıyan HTML geliştirme araçları içerir.
HTML, CSS ve JavaScript
HTML, web sayfaları oluşturmak için kullanılır, ancak "tamamen duyarlı" bileşenlerde sınırlamalar yaşar. Bu nedenle, HTML yalnızca metin öğelerini ve yapılarını bir sayfaya eklemek için kullanılmalıdır. Daha karmaşık özellikler için (CSS) ve JavaScript (JS) ile birleştirilebilir.
Bir HTML dosyası, bir CSS veya JS dosyasına bağlanabilir. Genellikle belgenin en üstünde, kullanılacak renkler, yazı tipleri ve HTML öğeleriyle ilgili diğer bilgiler hakkında bilgiler içeren belirli bir dosya yolu bulunur. JavaScript ayrıca geliştiricilerin açılır pencereler ve fotoğraf kaydırıcıları gibi daha dinamik işlevleri bir web sayfasına entegre etmelerine olanak tanır. Sınıf nitelikleri adı verilen etiketler, HTML öğelerini ilgili CSS veya JS öğeleriyle eşleştirmek için kullanılır.
Örneğin, kullanıcı belirli bir miktardaki metnin renginin kırmızı olmasını isterse, CSS dosyasına metni kırmızı yapan bir class niteliği ile kod yazabilir. Daha sonra ilişkili class niteliğini HTML sayfasında kırmızı olmasını istediği tüm metin parçacıklarına yerleştirebilir. Aynı ilke, farklı işlevlere sahip JS sekmeleri için de geçerlidir.
Bir sayfanın nasıl yapılandırıldığına ilişkin bilgileri, bir tarayıcıda çalışırken bir web sayfasının nasıl göründüğüne ilişkin bilgilerden ayırmak, bir yazılım geliştirme modelidir ve en iyi ayırma endişeleri olarak bilinir.
HTML geçmişi ve geliştirme
World Wide Web'in ilk günlerinde, metin tabanlı belgeleri HTML kullanarak etiketlemek, akademik makalelerin ve teknik notların paylaşımını kolaylaştırmak için yeterliydi. Ancak, İnternet'in halka açık evlere yayılmasıyla birlikte, biçimlendirme ve etkileşim açısından web sayfalarına artan bir talep olmuştur.
HTML 4.01, İnternet'in henüz bilinmediği ve HTML5'in 2014 yılına kadar standartlaştırılmadığı 1999'da piyasaya sürüldü. Bu süre zarfında, HTML gösterimi bir web sayfası içerik belgesini tanımlamaktan bir web sayfasının nasıl görüntülendiğini açıklayan bir role dönüştü.
Sonuç olarak, HTML4 tabanlı web sayfalarındaki bir etiket genellikle hangi yazı tipinin görüntüleneceği, arka plan için hangi rengin kullanılacağı ve içeriğin nasıl hizalanacağı gibi bilgileri içerir. Bir öğenin bir web sayfasında bir etikette nasıl göründüğünü açıklamak, bir HTML karşıtı şablon olarak kabul edilir. HTML genel olarak içeriğin nasıl yapılandırıldığını açıklamalıdır, tarayıcıda nasıl görüntülendiğini ve stilini değil. Diğer biçimlendirme dilleri bu görev için daha uygundur.
HTML4 ve HTML5 arasındaki önemli bir fark, "endişelerin ayrılması" modelinin HTML5'te HTML4'e göre daha dikkatli uygulanmasıdır. HTML5 ile Balad ve Italic etiketleri artık kullanılmamaktadır. Paragraf etiketleri için "align" özelliği HTML belirtiminden tamamen kaldırılmıştır.
HTML'nin genişletilmiş sürümleri
Aşağıda, HTML sürümlerinin ve oluşturuldukları yılların bir listesi bulunmaktadır. Her sürümün birkaç kopyası zaman içinde yayınlandı. Bu listenin amacı önemli tekrarlara odaklanmaktır.
- HTML 1.0: 1992'de yayınlandı. Çok sınırlı yeteneklere ve yaklaşık 20 öğeye sahipti.
- HTML 2.0: 1995'te yayınlandı. Matematiksel işlevlerle ilgili öğeleri birleştirmeye başladı.
- HTML 3.2: 1996'da yayınlandı. Matematiksel fonksiyon şemasını tamamen ortadan kaldırdı ve çeşitli tescilli eklentiler arasındaki örtüşmeyi ortadan kaldırdı.
- HTML 4.0: 1997'de yayınlandı. İzin verilen eski öğelerin sayısında farklılık gösteren üç değişiklik getirildi.
- HTML 4.01: 1999'da yayınlandı. 4.0'a çok benziyordu.
- HTML 5: 2014'te yayınlandı. Bu sürüm, geliştiricinin (W3C) XHTML adlı başka bir paralel dile odaklanması nedeniyle güncellemede uzun bir aradan sonra ortaya çıktı.
- HTML 5.1: 2016'da yayınlandı. Farklı medya yerleştirme türlerini yeni etiketlere uyarlamayı kolaylaştırmayı amaçlıyor.
- HTML 5.2: 2017'de yayınlandı. Amacı, insanlar ve bilgisayarlar için eşit derecede anlaşılabilir olmaktı.
- HTML 5.3: Henüz yayınlanmadı. W3C, yeni sürüm üzerinde WHATWG ile birlikte çalışıyor. Bu işbirliği 2019'da başladı.
HTML sözdizimi standartları
Bu HTML parçacığı bir tarayıcıda yürütüldüğünde, HTML etiketlerinin her bir HTML öğesinin sayfada nasıl görüntüleneceğini etkilediğini, ancak HTML etiketlerinin veya niteliklerinin hiçbirinin görüntülenmediğini unutmayın. HTML, içeriğin nasıl sunulduğunu ve asla son kullanıcıya gösterilmediğini açıklar.
Her HTML öğesi bir açık etikette ve bir kapalı etikette olmalıdır. Ayrıca, orijinal etiket kapatılmadan önce başka bir etikette açılan tüm yeni etiketlerin kapatılması gerekir.
