HTMLプログラミングのすべての基本的な概念と最も重要なポイントと機能を、操作例を使用してシンプルで流暢な言語で教えます
HTMLは「ハイパーテキストマークアップ言語」の略で、Webページやアプリケーションの作成に使用されます。 「ハイパーテキストマークアップ言語」とWebページとはどういう意味ですか?
HTMLとは何ですか?どのように機能しますか?
「HTML」は、「HTML」であり、そのように読む必要があることをコンピューターとWebサーバーに示す、特別な構文、ファイル、および命名規則を含むテキストファイルです。これらの「HTML」規則をほとんどすべてのテキストエディタのテキストファイルに適用することにより、ユーザーは最初のWebページを作成および設計し、それをインターネットにアップロードできます。
最も基本的な「HTML」契約は、テキストファイルの先頭と常にドキュメントの先頭にドキュメントタイプ宣言を含めることです。これは、これが「HTML」ファイルであることをコンピュータに確実に通知する部分だからです。ドキュメントヘッダーは通常、「<!DOCTYPE html>」です。
内容を入れたり壊したりせずに、常にこのように書く必要があります。この発表に先行するコンテンツは、コンピューターによって「HTML」として認識されません。
Doctypeは、HTMLに使用されるだけでなく、SGML(標準の一般化マークアップ言語)を使用する任意のドキュメントを作成するために使用できます。 「SGML」は、使用する特定のマークアップ言語を指定するための標準です。 「HTML」は、「SGML」および「doctype」通知が適用されるいくつかのマークアップ言語の1つです。
「HTML」ファイルを作成するためのもう1つの重要な要件は、「。html」または「.htm」ファイル拡張子を付けて保存することです。 「doctypeHTML」宣言はファイルの内側からコンピューターに信号を送りますが、ファイル拡張子はファイルの外側からコンピューターに信号を送ります。どちらの場合も、コンピューターは、ファイルを読み取っているかどうかに関係なく、「HTML」ファイルを認識できます。これは、ファイルをWebにアップロードするときに特に重要です。これは、Webサーバーがファイルをクライアントシステムに送信して内部コンテンツを読み取る前に、ファイルの処理方法を知っている必要があるためです。

「doctype」を記述して「HTML」ファイルとして保存した後、ユーザーは他の「HTML」構文ツールを実装してWebページをカスタマイズできます。完了すると、ユーザーはさまざまなWebページに関連するいくつかの「HTML」ファイルを持つ可能性があります。各ページは他のページのファイルパスを指し、それらの間のリンクを有効にするため、これらのファイルを保存されたのと同じ階層にアップロードすることが重要です。指定したファイルパスがページと一致しないため、異なる順序でアップロードすると、リンクが壊れてページが失われます。
HTMLタグとは何ですか?どのように機能しますか?

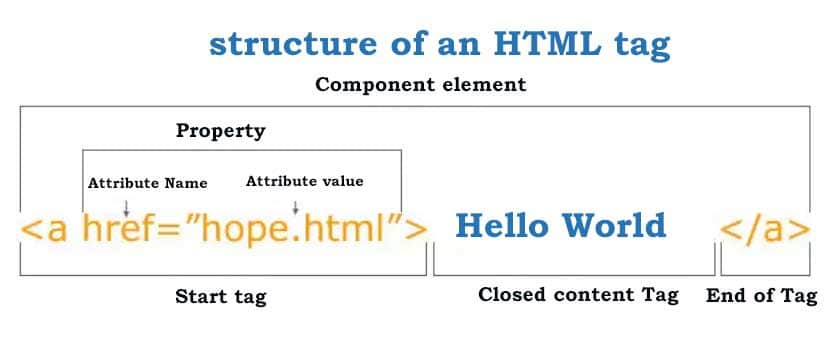
上の画像の「HTML」タグの例でわかるように、コンポーネントは多くありません。一般に、ここには2つのタイプのタグがあります。1-開始/開始タグ(「開始タグ」)と2-終了/終了タグ(「終了タグ」)です。
「HTML」オープンタグには、名前タグ(「name」)と属性タグ(「attribute」)が含まれます。これらはすべて、見出しタグと同様に、オープンハッシュタグ("<")、タグ名、およびクローズドタグを含みます。ハッシュタグ(">")はです。
閉じたタグには、「前方スラッシュ」タグと閉じた「名前」タグが含まれます。図からわかるように、閉じたタグには、アスタリスクまたは「広角」("<")、スラッシュマーク(「前方スラッシュ」)、タグの名前、およびハッシュタグまたは閉じた角度(「>」)が含まれます。 )。閉じたタグである「<img>」のようなタグの場合は、「前方スラッシュ」で終了するのが最適です。
したがって、前述のように、各タグはアスタリスクまたはオープンアングル("<")と小惑星またはクローズドアングル(">")の間にあり、すべてがオープンタグとクローズドタグの間に表示されます。上記の例では、「<a>」タグは「hope.html」ファイルを指す「Hello World」というリンクを作成します。
簡単なHTMLの例
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>上記のHTMLサンプルの説明
"<DOCTYPE!>":このフィールドは、ドキュメントのタイプを指定するか、HTMLバージョンについてブラウザに通知します。
"<html>":このタグは、これがHTMLドキュメントであることをブラウザに通知します。 htmlタグの間のテキストは、Webドキュメントを説明しています。このタグは、"<DOCTYPE!>" を除く他のHTML要素のホルダーです。
"<head>":このタグは、追加のデータ(ドキュメント情報)を含む"<html>"タグ内の最初の要素である必要があります。 "<body>"タグを開く前に、"<head>"タグを閉じる必要があります。
"<title>":名前が示すように、ブラウザウィンドウの上部に表示されるHTMLページにタイトルを追加するために使用されます。 "<head>"タグ内に配置し、すぐに閉じる必要があります。 (このタグはオプションです。)
"<body>":"<body>"タグの間のテキストは、ユーザーに表示されるページのコンテンツを説明します。このタグには、HTMLドキュメントのメインコンテンツが含まれています。
"<h1>":"<h1>"タグの間のテキストは、Webページの第1レベルのヘッダーを示します。
"<p>":タグ間のテキスト"<p>"Webページの段落を説明します。
HTML5とは
HTML5は、HTML4から更新されたバージョンのHTMLです(XHTMLは異なる番号付けバージョンに従います)。 HTML5は同じ基本的なHTML4ルールに従いますが、JavaScriptを使用してより良い意味と動的要素を可能にするいくつかの新しいタグと機能を追加します。新しい要素には、<article>, <aside>;, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <Footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, <br>。電話、検索、URL、電子メール、日付、月、週、時間、現地時間、番号、範囲、色など、フォームの新しいタイプの入力もあります。
構造とスタイルを分離するために動きを増やすことにより、アクセスに問題があるか、ほとんど使用されていないスタイルとともに、設計されたスタイルの一部が削除されました。次の要素はHTMLでは使用されなくなりました。
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, <tt>
Html5の主な目的は、最新のマルチメディアテクノロジーをサポートして、読みやすく、コンピューター、Webブラウザー、パーサーなどが常に理解できるようにすることです。
HTMLの長所と短所
HTMLを使用する利点は次のとおりです。
- は、多数の利用可能なソースによって広く受け入れられています。
- 任意のブラウザでネイティブに実行されます。
- 習得は比較的簡単です。
- にはクリーンで安定したソースコードがあります。
- はオープンソースであり、無料で使用できます。
- PHPなどの他のバックエンドプログラミング言語と統合できます。
考慮すべき欠点は次のとおりです。
- 動的なパフォーマンスはあまりなく、主に静的なWebページに使用されます。
- 同じ要素を使用している場合でも、すべてのコンポーネントを個別に作成する必要があります。
- ブラウザの動作は予測できない場合があります。たとえば、古いブラウザは新しい機能と互換性がない場合があります。
一般的なHTMLタグ
HTMLタグは、ページの全体的な構造と、ページ内の要素がブラウザでどのように表示されるかを指定します。一般的なHTMLタグは次のとおりです。
- "<h1>" はトップレベルのタイトルを説明します。
- "<h2>" は、第2レベルのタイトルを表します。
- 段落を説明する "<p>"。
- 表形式のデータを説明する "<table>"。
- "<ol>" は、ソートされた情報のリストを記述します。
- "<ul>" は、順序付けられていない情報のリストを記述します。
前述のように、必要なコンテンツを含む開いたタグと閉じたタグがあります。開いているタグは次のようになります: "<p>"。終了タグは同じですが、HTMLタグの終了を示すバックラッシュがあります。次のようにタグを閉じます:"</p>"。
HTMLの使用方法と実装方法
HTMLは完全にテキストベースであるため、Notepad ++、Vi、Emacsなどのアプリケーションで開くことでHTMLファイルを簡単に編集できます。 HTMLファイルの作成または編集には任意のテキストエディタを使用できます。名前が.htmlファイル拡張子である限り、ChromeやFirefoxなどのWebブラウザはファイルをWebページとして表示できます。
プロのソフトウェア開発者向けに、Webページを開発するためのWYSIWYGエディターがいくつかあります。 NetBeans、IntelliJ、Eclipse、およびMicrosoft Visual Studioは、HTMLを非常に簡単に使用および実装できるようにする標準のプラグインまたはコンポーネントとしてWYSIWYGエディターを提供します。

これらのWYSIWYGエディターでは、HTMLのトラブルシューティングも可能ですが、最近のWebブラウザーには、タグの欠落やHTMLの見栄えの悪さなどのHTMLページの問題を強調するWeb開発者プラグインが含まれていることがよくあります。
ChromeとFirefoxの両方に、WebページのHTMLファイルを即座に表示したり、Webページを即座に編集したり、Webブラウザに即座に変更を加えたりできるHTML開発ツールが含まれています。
HTML、CSS、JavaScript
HTMLはWebページの作成に使用されますが、「完全に応答する」コンポーネントには制限があります。したがって、HTMLは、テキスト要素とその構造をページに追加するためにのみ使用する必要があります。より複雑な機能については、(CSS)およびJavaScript(JS)と組み合わせることができます。
HTMLファイルはCSSまたはJSファイルにリンクできます。通常、ドキュメントの上部に、使用する色、フォント、およびHTML要素に関するその他の情報を含む特定のファイルパスがあります。 JavaScriptを使用すると、開発者はポップアップやフォトスライダーなどのより動的な機能をWebページに統合することもできます。クラス属性と呼ばれるタグは、HTML要素をそれぞれのCSSまたはJS要素に一致させるために使用されます。
たとえば、ユーザーが特定の量のテキストの色を赤にしたい場合は、テキストを赤にするクラス属性を使用してCSSファイルにコードを記述できます。次に、関連するクラス属性を、HTMLページで赤くしたいすべてのテキストスニペットに配置できます。同じ原理が、異なる機能を持つJSタブにも当てはまります。
ページがどのように構造化されているかに関する情報を、ブラウザで実行したときにWebページがどのように見えるかに関する情報から分離することは、ソフトウェア開発のパターンであり、懸念の分離として最もよく知られています。
HTMLの履歴と開発
World Wide Webの初期には、HTMLを使用してテキストベースのドキュメントにタグを付けることで、学術論文やテクニカルノートの共有を容易にすることができました。しかし、インターネットが一般の家庭に普及するにつれ、フォーマットと相互作用の観点からWebページに対する需要が高まっています。
HTML 4.01は、インターネットがまだ知られておらず、HTML5が2014年まで標準化されていなかった1999年にリリースされました。この間、HTML表記は、Webページのコンテンツドキュメントの記述から、Webページの表示方法を説明する役割に変更されました。
その結果、HTML4ベースのWebページのタグには、表示するフォント、背景に使用する色、コンテンツの配置方法などの情報が含まれていることがよくあります。タグ内のWebページに要素がどのように表示されるかを説明することは、アンチHTMLテンプレートと見なされます。 HTMLは一般に、コンテンツがブラウザでどのように表示およびスタイル設定されるかではなく、コンテンツがどのように構造化されているかを説明する必要があります。他のマークアップ言語は、このタスクにより適しています。
HTML4とHTML5の主な違いは、「懸念の分離」パターンがHTML4よりもHTML5でより注意深く適用されることです。 HTML5では、BaladタグとItalicタグは廃止されました。段落タグの場合、「align」属性はHTML仕様から完全に削除されました。
拡張バージョンのHTML
以下は、HTMLバージョンとそれらが作成された年のリストです。各バージョンのいくつかの複製が時間の経過とともにリリースされています。このリストの目的は、重要な繰り返しに焦点を当てることです。
- HTML 1.0:1992年にリリースされました。機能が非常に限られており、要素が約20個ありました。
- HTML 2.0:1995年にリリースされました。数学関数に関連する要素の結合を開始しました。
- HTML 3.2:1996年にリリースされました。数学関数スキームを完全に排除し、さまざまな独自のプラグイン間の重複を排除しました。
- HTML 4.0:1997年にリリースされました。許可される廃止された要素の数が異なる3つの変更が導入されました。
- HTML 4.01:1999年にリリースされました。4.0と非常によく似ていました。
- HTML 5:2014年にリリースされました。このバージョンは、開発者(W3C)がXHTMLと呼ばれる別の並列言語に焦点を合わせていたため、更新が長い間中断された後に作成されました。
- HTML 5.1:2016年にリリースされました。さまざまなタイプのメディア埋め込みを新しいタグに簡単に適応させることを目的としています。
- HTML 5.2:2017年にリリースされました。その目的は、人間とコンピューターが等しく理解できるようにすることでした。
- HTML 5.3:まだ公開されていません。 W3Cは、新しいバージョンでWHATWGと連携しています。このコラボレーションは2019年に始まりました。
HTML構文標準
このHTMLスニペットをブラウザで実行すると、HTMLタグは、各HTML要素がページに表示される方法に影響しますが、HTMLタグまたは属性は表示されないことに注意してください。 HTMLは、コンテンツがどのように表示されるかを説明するだけであり、エンドユーザーに表示されることはありません。
各HTML要素は、オープンタグとクローズドタグに含まれている必要があります。さらに、別のタグで開いた新しいタグは、元のタグを閉じる前に閉じる必要があります。
